کد امنیتی reCAPTCHA گوگل در نظرات وردپرس بدون افزونه – پارس وردپرس
کد امنیتی reCAPTCHA گوگل در نظرات وردپرس بدون افزونه – reCAPTCHA یک سرویس محبوب ارائه شده توسط Google است که برای جلوگیری از سوء استفاده خودکار از وب سایت ها استفاده می شود. با ارائه چالشی که فقط یک انسان می تواند حل کند، کار می کند، مانند انتخاب تصاویری که با معیارهای خاصی مطابقت دارند یا تایپ کردن یک سری کاراکتر.
reCAPTCHA گوگل چیست ؟
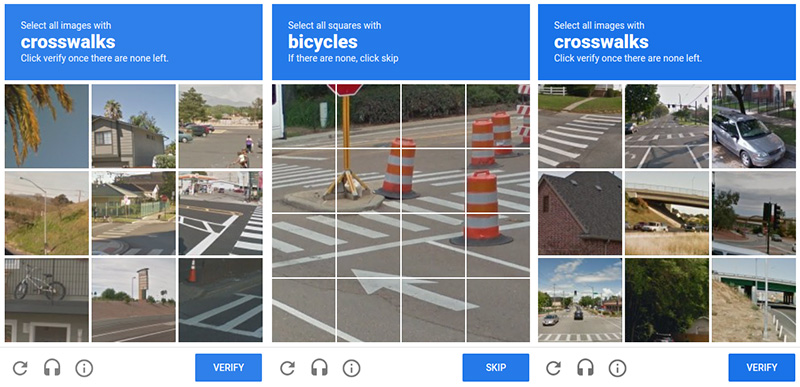
reCAPTCHA گوگل سرویسی است که برای جلوگیری از هرزنامه و سوء استفاده در وب سایت ها طراحی شده است. این کد با ارائه چالشی به کاربران کار می کند که فقط انسان ها می توانند آن را حل کنند، در حالی که ربات ها و اسکریپت های خودکار قادر به تکمیل آن نیستند. این چالش معمولاً شامل شناسایی اشیاء در تصاویر، رونویسی متن تحریف شده، یا کلیک کردن بر روی مناطق خاصی از یک عکس است.
reCAPTCHA ابتدا در دانشگاه کارنگی ملون توسعه داده شد، اما در سال ۲۰۰۹ توسط گوگل خریداری شد. از آن زمان، این راه حل به یکی از پرکاربردترین راه حل های ضد هرزنامه در وب تبدیل شده است و میلیون ها سایت از آن برای محافظت از فرم ها و کاربران خود استفاده می کنند.
reCAPTCHA در نسخه های مختلف موجود است، از جمله نسخه سنتی که کاربران را با چالش های بصری مواجه می کند و نسخه نامرئی که کاربران را بدون نیاز به حل هیچ چالشی تأیید می کند. استفاده از این سرویس رایگان است و Google یک API وب ارائه می کند که توسعه دهندگان می توانند از آن برای ادغام reCAPTCHA در وب سایت ها و برنامه های خود استفاده کنند.
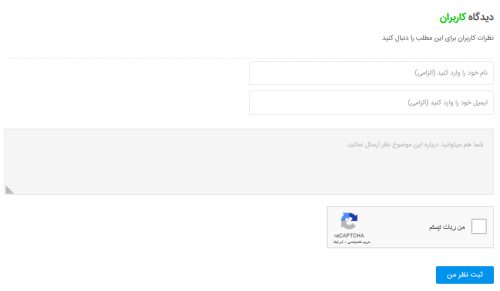
افزودن reCAPTCHA به نظرات وردپرس
برای افزودن reCAPTCHA به نظرات وردپرس بدون استفاده از افزونه، می توانید این مراحل را دنبال کنید:
۱- برای یک کلید reCAPTCHA API در https://www.google.com/recaptcha/admin/create ثبت نام کنید.
کمک به شما : چگونه کد امنیتی reCAPTCHA گوگل را دریافت کنیم
۲- فایل functions.php قالب وردپرس خود را باز کنید (می توانید آن را در پوشه wp-content/themes/your-theme-name پیدا کنید).
۳- کد زیر را به فایل functions.php اضافه کنید تا ReCAPTCHA API بارگیری شود:
function add_recaptcha_to_comments_form() {
wp_enqueue_script( 'google-recaptcha', 'https://www.google.com/recaptcha/api.js', array(), null, true );
}
add_action( 'wp_enqueue_scripts', 'add_recaptcha_to_comments_form' );
۴- در فایل comments.php قالب وردپرس خود (می توانید آن را در پوشه wp-content/themes/your-theme-name بیابید)، کد زیر را در جایی که می خواهید ویجت reCAPTCHA نمایش داده شود، اضافه کنید:
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY"></div>
کلید سایت ارائه شده توسط Google را جایگزین YOUR_SITE_KEY کنید.
۵- در فایل functions.php، کد زیر را برای بررسی پاسخ کاربر به چالش reCAPTCHA اضافه کنید:
function verify_recaptcha_response() {
$url = 'https://www.google.com/recaptcha/api/siteverify';
$data = array(
'secret' => 'YOUR_SECRET_KEY',
'response' => $_POST['g-recaptcha-response'],
);
$options = array(
'http' => array (
'method' => 'POST',
'header' => 'Content-type: application/x-www-form-urlencoded',
'content' => http_build_query($data),
),
);
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
$response = json_decode($result);
if (!$response->success) {
// The user failed to solve the reCAPTCHA challenge
wp_die('reCAPTCHA verification failed.');
}
}
add_action( 'pre_comment_on_post', 'verify_recaptcha_response' );
کلید مخفی ارائه شده توسط Google را جایگزین YOUR_SECRET_KEY کنید.
و تمام! با کد بالا، reCAPTCHA به فرم نظرات شما اضافه می شود و پاسخ کاربر قبل از ارسال نظر تایید می شود. توجه داشته باشید که این کد شامل هیچ گزینه سفارشی سازی برای ظاهر یا رفتار ویجت reCAPTCHA نیست. اگر میخواهید ویجت را سفارشی کنید، باید خودتان HTML و CSS را تغییر دهید.

موقعیت مکانی کاربران بدون افزونه
موقعیت کنونی کاربران بدون افزونه در این آموزش در مورد روش نمایش موقعیت کنونی کاربران ...

انتقال وردپرس از لوکال هاست به هاست
روش انتقال وبسایت وردپرس از لوکالهاست به سرور لوکال هاست یک محیط تستی می باشد که هر ...

نمایش نوار ابزار وردپرس در بالا سایت و یا حذف آن
نمایش نوار ابزار وردپرس در بالا سایت و یا حذف آن در سایت پارس وردپرس نمایش نوار ابزار ...
۱۵۳۲
بازدید
۰
دیدگاه
3
علاقه مندی