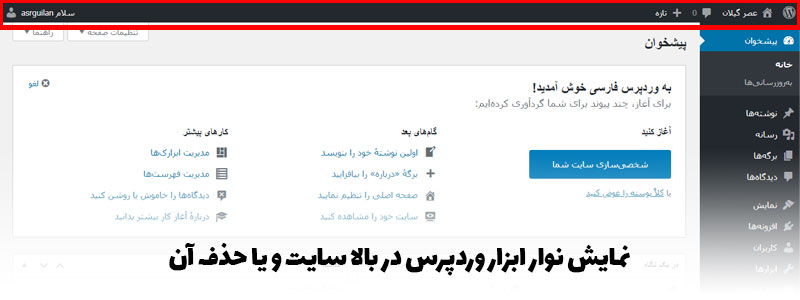
نمایش نوار ابزار وردپرس در بالا سایت و یا حذف آن در سایت پارس وردپرس
نمایش نوار ابزار وردپرس در بالا سایت و یا حذف آن ، نوار ابزار وردپرس یا ادمین بار ، ابزاری است که برای دسترسی سریع کاربران به صفحات خاص مدیریت سایت وردپرس تعبیه شده است. این ویژگی از وردپرس ورژن ۳٫۰٫۱ به بعد در هسته ی وردپرس ایجاد شده است و به کاربران این اجازه را می دهد که بتوانند مدیریت سریع تر و حرفه ای شده ای را در فضای کار با سیستم وردپرس داشته باشند.
نمایش یا حذف نوار ابزار وردپرس
گاهی اوقات مشاهده شده براثر اعمال تغییرات بر روی وبسایت، نصب یک افزونه یا قالب جدید برای وبسایت، نوارابزار مدیریت در وردپرس نمایش داده نشود یا بلعکس. نوار ابزار مدیریت در وردپرس برای دسترسی آسان به بخشهای مدیریتی طراحی شده است. برای مثال برای افزودن مطلب، مشاهده سایت و فروشگاه، ایجاد تغییرات در قالب وبسایت و … به کار میرود که در بالای وبسایت قابلنمایش است. هرچند برخی از افراد علاقهای به کار کردن با این ابزار ندارند و آن را غیرفعال میکنند.
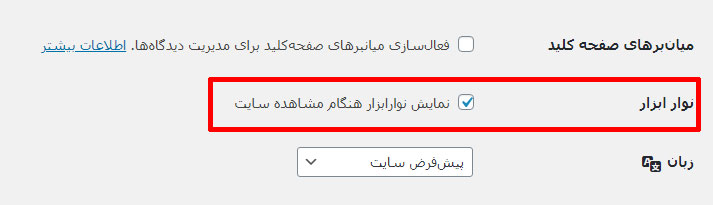
برای نمایش یا عدم نمایش این نوارابزار، کافی است در بخش پروفایل کاربری خود، مطابق شکل زیر، آن را تنظیم کنید.
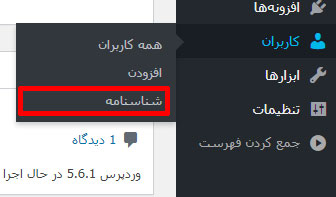
به بخش پیشخوان > کاربران > ویرایشگر بروید :
سپس تیک بخش زیر را بردارید ( یا بذارید)
اگر نوارابزار مدیریت که در بالای سایت قرارگرفته را غیرفعال کنید، فضای اشغالشده در بالای مرورگر خالی میشود و میتوانید در هنگام طراحی قالب وردپرس، شکل نهایی سایت خود را بهخوبی مشاهده کنید. گاهی اوقات وقتی با نام کاربری مدیر سایت وارد میشوید، این نوارابزار نمایش داده نمیشود با اینکه گزینه “نمایش نوارابزار هنگام مشاهده سایت” فعال است.
حتما بخوانید : وردپرس چیست؟
چرا با داشتن تیک بالا باز هم نوار ابزار نمایش داده نمی شود ؟
گاهی ممکن است بعد از نصب قالب جدید برای وردپرس این اتفاق بیفتد. برای رفع این مشکل به ترتیب زیر عمل کنید.
در اولین مرحله باید در قالب وبسایت، فایل سربرگ (header.php) را باز و بررسی کنید آیا قطعه کد زیر در آن وجود دارد یا خیر؟ در صورت عدم وجود، این قطعه کد را قبل از تگ </head> اضافه کنید.
<?php wp_head(); ?>
در مرحله دوم باید در قالب، فایل پانوشت (footer.php) را باز و بررسی کنید آیا قطعه کد زیر در آن وجود دارد یا خیر؟ اگر قطعه کد زیر در آن وجود نداشت، آن را قبل از تگ </footer> اضافه کنید.
<?php wp_footer(); ?>
در مرحلهی سوم باید وارد فایل تابع (function.php) شوید و در صورت وجود قطعه کد زیر، آن را حذف کنید.
if (!current_user_can( ‘manage_options’ ))
{
add_filter(‘show_admin_bar’, ‘__return_false’);
}
* نکتهی قابلتوجه این است که اگر این سه مرحله را بهصورت معکوس انجام دهید، میتوانید نوارابزار سایت خود را حذف کنید.
حذف یک آیتم از نوار ابزار وردپرس
برای حذف یک منو از ادمین بار وردپرس میتوان از تابع remove_menu استفاده کرد. هر منو در ادمین بار وردپرس دارای یک ID یا شناسه ی یکتا هست که می توان بر مبنای آن دستورات لازم را اجرا نمود.
به عنوان مثال برای حذف لوگوی وردپرس از سمت راست نوار ابزار وردپرس خواهیم داشت :
add_action('admin_bar_menu', 'remove_wp_logo_admin_bar', 99);
function remove_wp_logo_admin_bar($wp_admin_bar)
{
$wp_admin_bar->remove_menu('wp-logo');
}
اگر مدیریت وردپرس خود را مشاهده کنید خواهید دید که لوگو وردپرس حذف شده است. در کد بالا ما از هوک و اکشن admin_bar_menu برای انجام تغییرات در آن استفاده کردیم. همچنین می توانید دستور بالا را توسط اکشن wp_before_admin_bar_render نیز بنویسید :
add_action('wp_before_admin_bar_render', 'remove_wp_logo_admin_bar', 99);
function remove_wp_logo_admin_bar()
{
global $wp_admin_bar;
$wp_admin_bar->remove_menu('wp-logo');
}
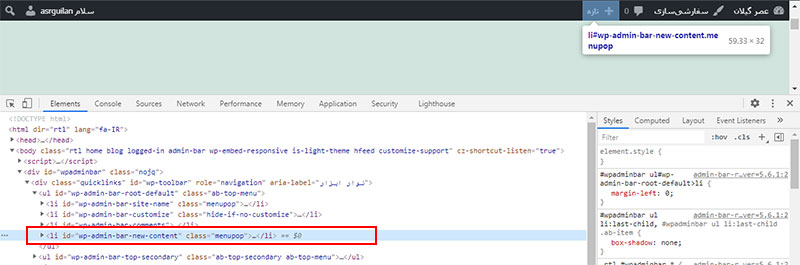
یکی از ساده ترین راه های تشخیص شناسه ها (ID) قسمت های ادمین بار ، استفاده از تکنیک Inspect Element در مرورگر هایی چون گوگل کروم یا فایرفاکس هست.
همان طور که در تصویر بالا مشاهده می کنید در زمان Inspect کردن ادمین بار وردپرس شناسه هر بخش در کد HTML آن وجود دارد. به عنوان مثلا بخش نظرات شناسه ی آن new content می باشد پس براحتی می نواتیم با دستور زیر آن را حذف کنیم :
add_action('admin_bar_menu', 'remove_new_content_admin_bar', 99);
function remove_new_content_admin_bar($wp_admin_bar)
{
global $pagenow;
if ($pagenow == "index.php") {
$wp_admin_bar->remove_menu('new-content');
}
}
در کد بالا اگر کاربر در صفحه پیشخوان مدیریت وردپرس قرار داشت در قسمت ادمین بار گزینه ی تازه نمایش داده نخواهد شد. تابع remove_node با remove_menu هیچ تغاوتی ندارد و شما می توانید از هر کدام به دلخواه استفاده کنید.
افزودن یک منو به نوار ابزار وردپرس
جهت افزودن منو به ادمین بار وردپرس از تابع add_menu بهره میگیریم. به مثال زیر دقت کنید:
add_action( 'wp_before_admin_bar_render', 'add_admin_bar_menu' );
function add_admin_bar_menu() {
global $wp_admin_bar;
// Add Item in WordPress Admin Bar
$wp_admin_bar->add_menu( array(
'id' => 'my-link',
'title' => 'لینک های من',
'href' => home_url(),
'meta' => array(
'class' => 'custom-class-name'
)
));
// Add a Sub Item To Parent Menu
$wp_admin_bar->add_menu( array(
'id' => 'sub-1',
'title' => 'پیشخوان وردپرس',
'href' => admin_url(),
'parent'=>'my-link'
));
$wp_admin_bar->add_menu( array(
'id' => 'sub-2',
'title' => 'افزودن نوشته در وردپرس',
'href' => admin_url('post-new.php'),
'parent'=>'my-link'
));
}
حال اگر ادمین بار وردپرس خود را مشاهده کنید خواهیم داشت:
تابع add_menu دارای ۵ پارامتر اصلی می باشد :
- پارامتر id که همان شناسه یکتا برای منو های ادمین بار وردپرس می باشد. سعی کنید برای ایجاد از شناسه هایی که قبلا توسط خوده وردپرس گرفته شده اند مثل comments استفاده نشود.
- پارامتر title که عنوان نوار ابزار شما را بیان می کند.
- پارامتر href که بیان می کند کاربر بعد از کلیک به کدام صفحه منتقل منتقل شود.
- پارامتر parent که بیان کننده زیر منو های یک منو می باشد. به عنوان مثال ما برای منوی خود شناسه یکتای my-link را انتخاب کردیم. حال برای افزودن زیر مجموعه کافیست parent منو ها را برابر با my-link قرار دهیم.
- پارامتر meta که شامل تنظیمات اضافی برای منوی شما می باشد و اجباری نیست ، به عنوان مثال اگر می خواهید یک کلاس اختصاصی در Css به منوی خود اضافه کنید می توانید از آن بهره مند شوید.لیست پارامتر های meta را می توانید در تابع add_node مشاهده کنید.
دانلود وردپرس بصورت لینک مستقیم
مخفی کردن نوار ابزار مدیریت وردپرس
اگر می خواهید نوار ابزار را در تمام صفحات وبسایت وردپرسی خود از دید همه کاربران مخفی کنید با اضافه کردن کد زیر به فایل functions.php قالب وردپرس خود پنهان کنید.
show_admin_bar( false );
در قسمت false به نوار ابزار وردپرس دستور میدهیم که غیرفعال و پنهان شود. همچنین میتوانید با جایگزین کردن true با false دوباره به حالت قبلی بازگردید و نوار ابزار وردپرس نمایان شود. کد مربوطه نوار ابزار را برای تمامی نقشها شامل (کاربران، ویرایشگران، نویسندگان و…) پنهان میکند. اما حال میخواهید که نوار ابزار وردپرس فقط برای کاربران مخفی شود، پس بجای کد بالا باید کد زیر را به فایل functions.php خود اضافه کنید. (پیشنهاد میکنیم از فایل فانکشن پوسته وردپرس خود نسخه پشتیبان تهیه کنید)
if ( ! current_user_can( 'remove_users' ) ) {
show_admin_bar( false );
}
برای تماشای دیگر نقشها در وردپرس روی این لینک کلیک کنید.
در دستور بالا به وردپرس میگوییم که نوار ابزار وردپرس را فقط برای کاربران معمولی مخفی کن. به همین راحتی!
سوالات متداول نمایش نوار ابزار وردپرس
وقتی من و یا سایر کاربران وارد سایت می شوند نوار ابزار بالای سایت دیگر دیده نمی شود
شما به راحتی با خواندن این مقاله می توانید مشکل خود را رفع کنید.
مخفی کردن نوار ابزار مدیریت وردپرس چگونه است
در این مقاله شما قادر خواهید بود که نوار ابزار وردپرس را از دید کاربران وردپرسی خود بر اساس نقشها و طبقهبندیها در سایت مخفی کنید.
دلایل مخفی کردن Admin bar wordpress یا نوار مدیریت وردپرس
شاید شما هم در قالب خودتان از یک سری افزونه های پنل کاربری استفاده کنید و چون این افزونه ها خودشان دارای پنل کاربری برای قالب سایت شما میباشد پس نیاز نداره که نوار مدیریت وردپرس نمایش داده شود تا کاربران شما به راحتی بتوانند از پنل کاربری وردپرس که توسط افزونه ایجا میشود استفاده کنند .

چگونه وردپرس در صفحه اول جستجوی گوگل قرار بگیرد ؟
چگونه وردپرس در صفحه اول جستجوی گوگل قرار بگیرد ؟ باسلام خدمت همراهان وردپرسی؛ یکی از ...

آمار حرفه ای وردپرس با WP Statistics
مشاهده آمار کامل وردپرس با WP Statistics همیشه استفاده از برنامه ای که بتواند آمار ...

آموزش تغییر قالب مدیریت وردپرس با Material Admin Theme
ساخت قالب برای پنل مدیریت وردپرس همانطور که می دانید پیشخوان وردپرس تنظیماتی دارد و ...
۱۱۸۰۷
بازدید
۰
دیدگاه
6
علاقه مندی