
ساخت فرم تماس با ما در وردپرس با Wpforms Lite
باسلام خدمت همراهان عزیز وردپرسی؛
هر سایتی حداقل دارای یک فرم می باشد که برای امور مختلف می تواند در نظر گرفته شود. فرم های تماس با ما، ورود و ثبت نام در سایت از مهم ترین فرم ها در هر وبسایتی به شمار می رود. فرم ها به شما کمک می کنند تا بتوانید اطلاعاتی را از کاربران خود از جمله نام، نام خانوادگی، ایمیل و … را دریافت کنید. مثلا در فرم تماس با ما شما باید اطلاعات کاربر به همراه متن پیام را دریافت و در سمت سرور ذخیره کنید. بعد از آن می توانید متنی که کاربران برای شما ارسال می کنند را بخوانید.
حتما بخوانید : چگونه وردپرس در صفحه اول جستجوی گوگل قرار بگیرد ؟
+ در این نوشته پارس وردپرس به معرفی افزونه ای می پردازیم که می توانید به کمک آن فرم ارتباط با ما در وردپرس را به راحتی ایجاد کنید.
فرم ارتباط با ما در وردپرس
افزونه ی Contact Form by WPForms همانند دیگر افزونه های ایجاد فرم تماس با ما می باشد اما با چند ویژگی جالب! با استفاده از این افزونه می توانید فرم مورد نظرتان را انتخاب و سپس با عمل گرفتن و کشیدن یک فیلد به داخل فرم، به راحتی فیلد های مورد نظرتان را به آن بیفزایید. اکثر بخش های این افزونه رایگان می باشد و شما هیچ محدودیتی را نسبت به استفاده از افزونه نخواهید داشت، پس می توانید با خیال راحت به ایجاد فرم ارتباط با ما در وردپرس بپردازید. شما می توانید بی نهایت فرم را ایجاد کنید و زمانی که می خواهید هر کدام از آن ها را در خروجی نمایش دهید کافیست در نوشته یا برگه مورد نظر آن را قرار دهید.
ایجاد فرم تماس با ما با Contact Form by WPForms
نصب و راه اندازی افزونه
برای شروع کار ابتدا افزونه را دریافت نموده و از بخش افزونه های سایت خود آن را نصب کنید. بعد از نصب در بخش تنظیمات پیشخوان سایت وردپرسی بخشی با عنوان Contact Form by Supsystic برای ایجاد فرم ارتباط با ما در وردپرس ساخته می شود.
افزودن فرم جدید
بر روی گزینه ی افزودن کلیک کنید تا اولین فرم تماس با ما در وردپرس را ایجاد کنیم.
اگر به قسمت همه فرم ها هم بروید می بایست طبق تصویر بالا روی افزودن جهت ایجاد فرم کلیک کنید :
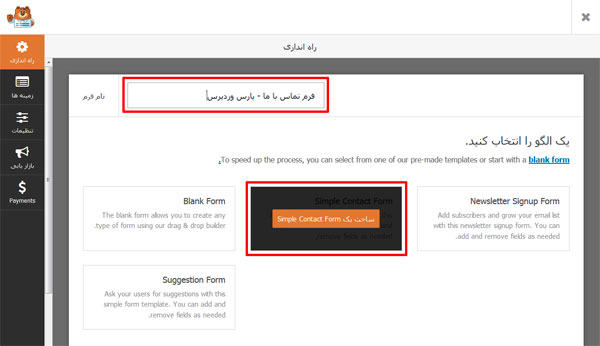
ابتدا طبق تصویر بالا باید از قسمت بالا یک نام برای فرم خود انتخاب کنید.
در پایین آن نیز باید نوع فرم خودتان را انتخاب کنید که برای ایجاد فرم ارتباط با ما در وردپرس باید گزینه Simple Contact Form را انتخاب کنید.
بعد از آن به تنظیمات فرم تماس با ما انتخابی می روید.
در این بخش می توانید از ستون سمت چپ هر کدام از فیلد ها را که می خواهید بگیرید و با عمل کشیدن آن را در فرم مورد نظر قرار دهید. روی هر فیلد هم اگر کلیک کنید در ستون سمت چپ تنظیمات مربوط به همان فیلد را می توانید مشاهده کنید.
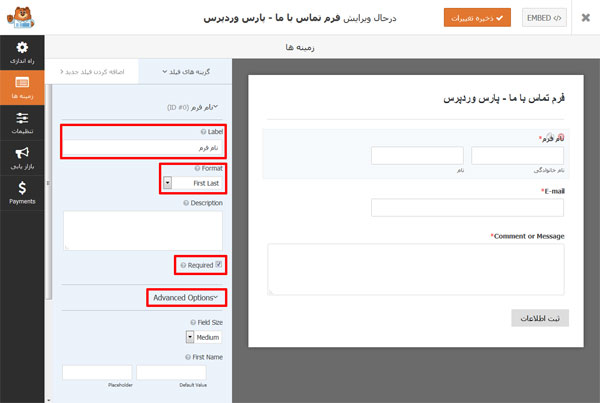
تنظیمات فرم
طبق تصویر بالا می توانید تنظیمات فیلد ” نام ” را در ستون سمت چپ مشاهده کنید. می توانید آن ها را برای خود فارسی کنید مثلا برای لیبل می توانید متن را از انگلیسی به فارسی نمایش دهید.
- گزینه ی Format : می توانید نام را تنها در یک فیلد نمایش دهید یا اینکه نام + نام خانوادگی را نمایش دهید یا اینکه نام + نام وسطی + نام خانوادگی را به نمایش بگذارید. در صورت انتخاب هر کدام برای هر عدد یک فیلد ایجاد می شود که همه در یک خط می باشند.
- گزینه ی Required : هم مربوط به مهم بودن آن گزینه یا فیلد می باشد که با فعال کردن آن کاربر باید حتما آن فیلد را تکمیل کند.
- گزینه ی Advanced Options : مربوط به تنظیمات اضافه تر از جمله سایز فیلد، مقادیر پیش فرض نمایشی فیلدها و… می باشد.
حتما بخوانید : سئو و اهمیت آن برای کسب و کارهای آنلاین
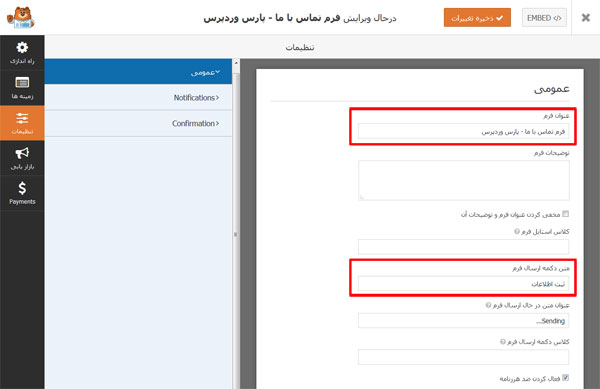
تنظیمات عمومی
به قسمت عمومی بروید، در این قسمت تنظیمات مربوط به دکمه ی ارسال فرم را مشاهده می کنید. در قسمت مشخص شده در تصویر بالا ما مقدار ” ارسال ” را قرار داده ایم که متن دکمه ی ارسال فرم می باشد.
در قسمت زیرین هم مقدار ” در حال ارسال… ” را برای زمانی قرار داده ایم که فرم در حال ارسال به سمت سرور می باشد، که می توانید بنا به خواسته ی خود متن دلخواهنتان را قرار دهید.
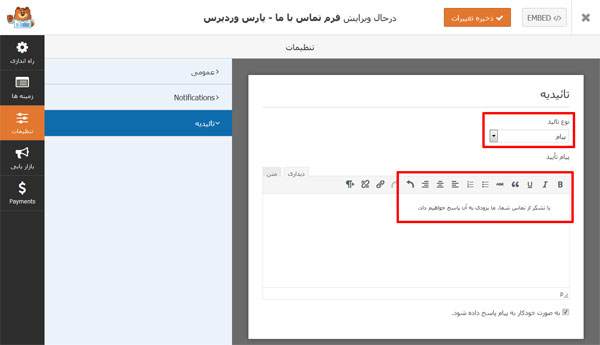
تائیدیه
وقتی فرمی ارسال می شود یک پیام جهت ارسال موفقیت آمیز بودن پیام باید به کاربر نمایش دهد که متن این قسمت مربوط به همان پیام است. می توانید هر طورکه می خواهید این متن را برای خود قرار دهید.
تنظیمات دلخواه دیگر
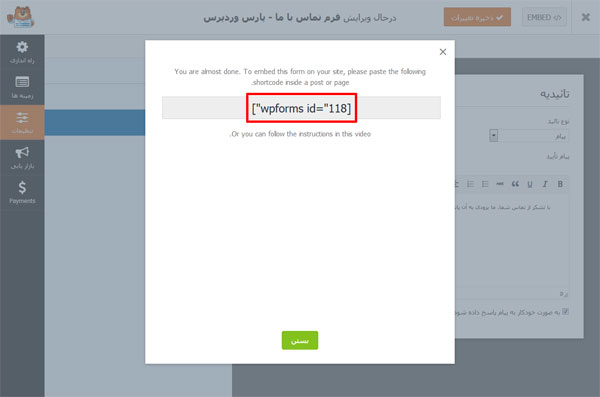
کار کردن با این افزونه و تست گزینه های بخش های مختلف کار آسانیست که از توضیح بیشتر در مورد بخش های مختلف افزونه خودداری می کنیم. می توانید از قسمت زیر هم شورت کد فرم ارتباط با ما در وردپرس را کپی کنید.
مشاهده خروجی
بعد از اتمام کار می توانید خروجی را مشاهده کنید. برای این کار کافیست به برگه یا نوشته سایت خود بروید و شورت کد مورد نظر را وارد کنید.
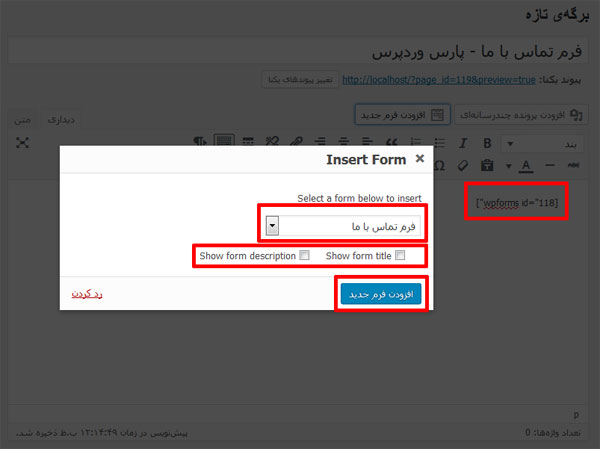
طبق تصویر بالا در یک برگه یا نوشته جدید روی گزینه ی Add Form کلیک کنید تا پاپ آپ مورد نظر برای شما نمایش داده شود. بعد از آن از منوی آپشن فرم مورد نظرتان را انتخاب کنید و شورت کد آن را به ویرایشگر سایت خود بیفزایید(بعد از انتخاب فرم، شورت کد بطور خودکار وارد ویرایشگر می شود!).
نتیجه کار
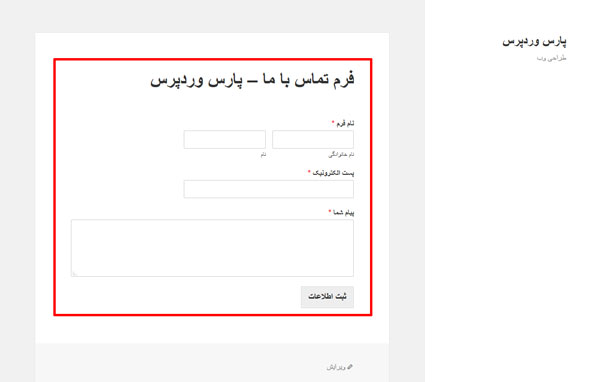
بعد از آن به پیش نمایش نوشته یا برگه می رویم.
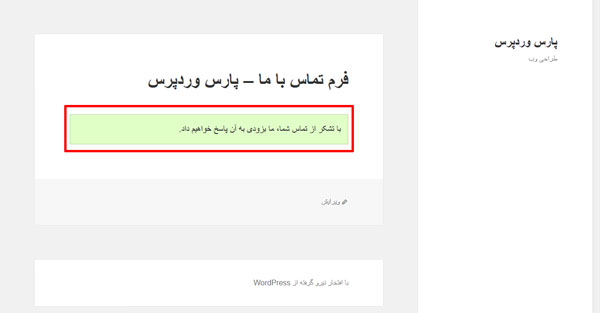
همان طور که مشاهده می کنید فرم مورد نظرمان ایجاد شده است. اطلاعات را تکمیل می کنیم و بر روی گزینه ی ارسال کلیک می کنیم. مشاهده می شود که با تصویری مشابه زیر مواجه می شویم.
متن بعد از ارسال شدن فرم به سرور برای ما نمایش داده می شود (همان متنی که خودمان تعیین کردیم). در زمانی بین کلیک بر روی دکمه ی ارسال تا مشاهده شدن این پیام هم، فرم بصورت ” در حال ارسال فرم ” است. می توانید فرم های دیگری را نیز با این افزونه برای سایت خود ایجاد کنید. برای این کار یک فرم را به دلخواه انتخاب کنید و فیلد های مورد نظر را بکشید و وارد فرم خود کنید.
این افزونه راست چین و در بخش هایی فارسی سازی شده که می توانید آن را از همین جا دریافت کنید.
موفق و پیروز باشید …

امنیت بیشتر در وردپرس با Sucuri Scanner
امنیت بیشتر در وردپرس با Sucuri Scanner با سلام خدمت همراهان گرامی وردپرس! زمانی که ...

نمایش آیدی ها در وردپرس با Show IDs by 99 Robots
نمایش آیدی ها در وردپرس در برخی موارد پیش آمده که برای قرار دادن موردی باید از آیدی ...

تغییر فونت متن در وردپرس با WP Google Font
تغییر فونت متن در وردپرس با WP Google Font سلام خدمت تمامی کاربران عزیز وردپرس؛ تغییر ...
۶۴۰۱
بازدید
۱
دیدگاه
2
علاقه مندی





















سلام
مطلب مفیدی بود از گوگل دنبالش بودم و نوت برداری کردم البته مطالب دیگه سایتتونو دوستانم دنبالش هستند که من سایتتونو اس ام اس کردم برای دوستان
ممنون