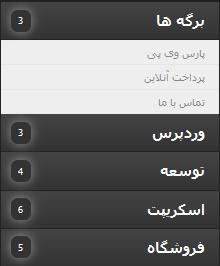
این بار یک منو بازشو زیبا رو براتون آماده کردم که از اون میتونید در مکان هایی مثل سایدبار استفاده کنید.در کد نویسی این منوی زیبا از css و جاوا اسکریپت استفاده شده و جدای از سادگی و سبکی، دارای قابلیت هایی نظیر نمایش تعداد موضوعات در هر شاخه، تغییر سایز آسان و… است

جلسه ششم : آموزش جی کوئری رویداد ( ) click در jQuery
آموزش جی کوئری رویداد ( ) click در jQuery رویداد ( ) click در jQuery در این بخش ...

نمایش تاریخ روز در وردپرس
نمایش تاریخ روز در وردپرس با فرمت های مختلف در آموزش امروز ، کدی را به شما معرفی می ...

شمارنده معکوس در وردپرس با Yith Topbar Countdown
شمارنده معکوس در وردپرس گاهی از اوقات پیش می آید برای نشان دادن زمان حراج یک وسیله در ...
۶۱۸۵
بازدید
۰
دیدگاه
0
علاقه مندی