شمارنده معکوس در وردپرس
گاهی از اوقات پیش می آید برای نشان دادن زمان حراج یک وسیله در سایتمان و یا شروع یک آزمون و هر چیز دیگری نیاز به یک شمارنده معکوس داریم که به کمک آن بتوانیم زمان باقی مانده از آن موقعیت خاص را به کاربران خود نشان دهیم و حتی آنها را به صفحه هدف خود هدایت کنیم.
امروز می خواهیم در وردپرس افزونه ای را به شما معرفی کنیم که هم ساده باشد و هم بتواند تمام کارهایی که در بالا گفته ایم را برای شما انجام دهد.این افزونه بسیار ساده و کامل یک شمارنده معکوس را به بالای سایت شما اضافه می کند.در ادامه نحوه کار با این افزونه وردپرسی رایگان را به شما آموزش خواهیم داد.
افزونه yith-topbar-countdown
سازندگان این افزونه سعی کرده اند تمام آپشن های مورد نیاز برای ساخت یک شمارنده معکوس در نوار بالای سایت که هدفش ایجاد هیجان و جذب مخاطب است را در اختیار استفاده کنندگان این افزونه قرار دهند.
نکته!!! این افزونه توسط پارس وی پی فارسی سازی شده است و از همین جا می توانید فارسی شده ی آن را دریافت کنید.
حتما بخوانید : آموزش نصب افزونه جدید در وردپرس
ورود به بخش تنظیمات
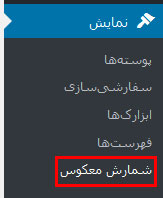
افزونه را در پنل وردپرس نصب می کنیم .حالا باید وارد بخش تنظیمات افزونه شوید. علاوه بر اینکه می توانید بعد از نصب و راه اندازی افزونه در زیر آن برروی تنظیمات کلیک کنید و یا می توانید از طریق پیشخوان > نمایش > شمارش معکوس به تنظیمات افزونه هدایت شوید.
فعالسازی افزونه
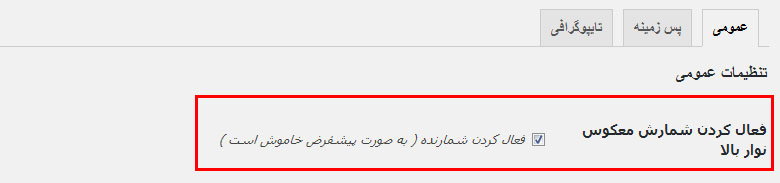
قبل از هرکاری باید بعد از ورود به تنظیمات افزونه که در تصویر بالا مشاهده می کنید آن را برای نمایش در سایت فعالسازی نمائید :
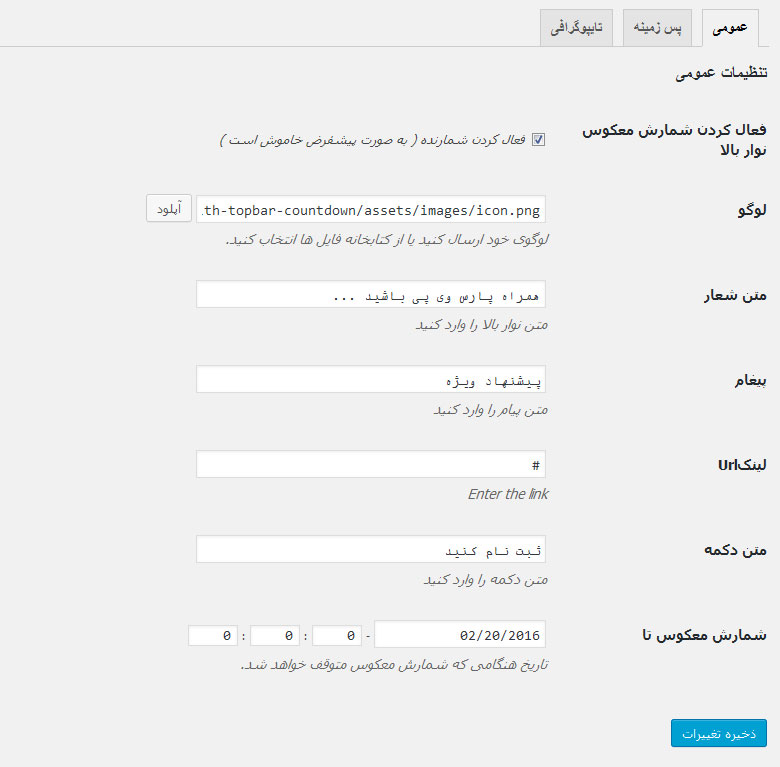
تنظیمات این افزونه همان طور که در تصویر بالا می بینید به سه قسمت عمومی، پس زمینه و تایپوگرافی تقسیم می شود.در ادامه این سه قسمت را تشریح خواهیم کرد.
عمومی
در این قسمت می توانید تنظیمات عمومی افزونه را انجام دهید.
- فعال کردن شمارش معکوس نوار بالا : فعال سازی افزونه
- لوگو : اگر دوست دارید می توانید در این قسمت تصویری دلخواه را آپلود کنی.این تصویر در سمت راست بنر نوار بالا نمایش داده خواهد شد.
- متن شعار : این متن در سمت راست بنر نوار بالایی نمایش داده خواهد شد.در این قسمت می توانید کد های HTML نیز وارد کنی.
- پیغام : این پیام در سمت چپ بنر نوار بالا و نزدیک به دکمه نمایش داده خواهد شد.در این قسمت می توانید کد های HTML نیز وارد کنید.
- لینک Url : اگر می خواهید مخاطب پس از فشردن دکمه بنر نوار بالا به صفحه خاصی انتقال داده شود لینکش در این قسمت وارد کنید.(مثال https://parswp.ir)
- متن دکمه : متنی که می خواهید درون دکمه نمایش داده شود.
- شمارش معکوس تا : در این قسمت تاریخ و ساعتی که شمارش معکوس تمام می شود را وارد کنید.
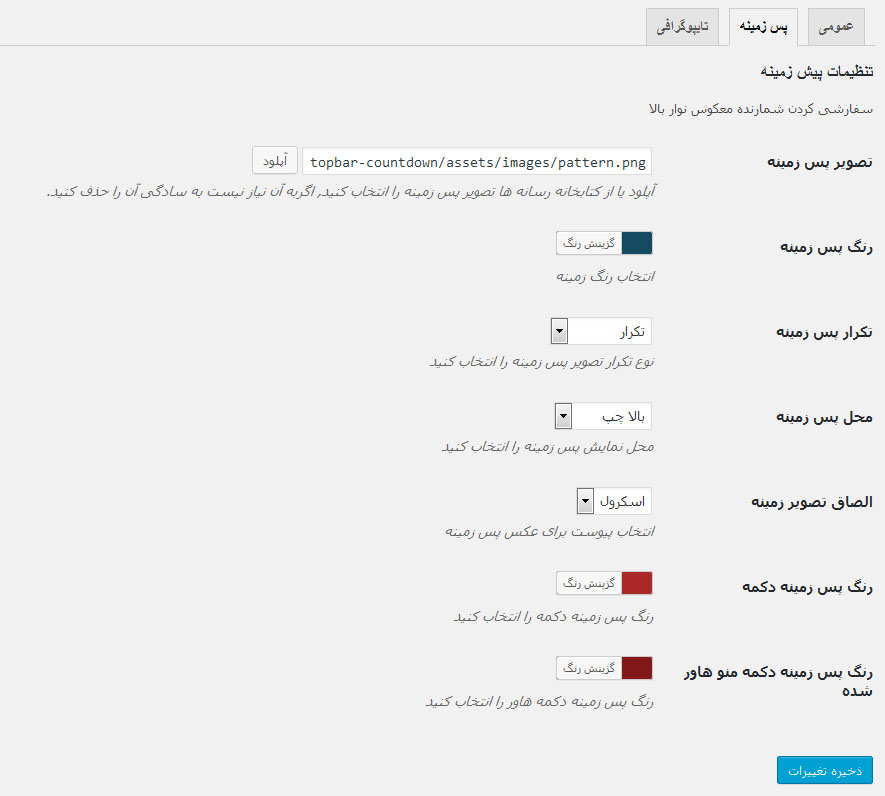
پس زمینه
در این قسمت می توانید تنظیمات پس زمینه را انجام دهید.
- تصویر پس زمینه : عکس پس زمینه را در این قسمت یا آپلود کنید و یا از کتابخانه چند رسانه ای انتخاب کنید.
- رنگ پس زمینه : رنگ پس زمینه را در این قسمت انختاب کنید.
- تکرار پس زمینه : چگونگی تکرار تصویر پس زمینه را در این قسمت انتخاب کنی.
- محل پس زمینه : محل قرار گیری تصویر پس زمینه را در این قسمت انتخاب کنید.
- الصاق تصویر زمینه : نوع الصاق پس زمینه را در این قسمت انتخاب کنید که دو نوع اسکرول و ثابت را می توانید امتحان کنید.
- رنگ پس زمینه دکمه : رنگ دکمه را در این قسمت تعیین کنید.
- رنگ پس زمینه دکمه منو هاور شده : رنگ دکمه، زمانی که علامت موس روی دکمه می آید را در این قسمت انتخاب کنید.
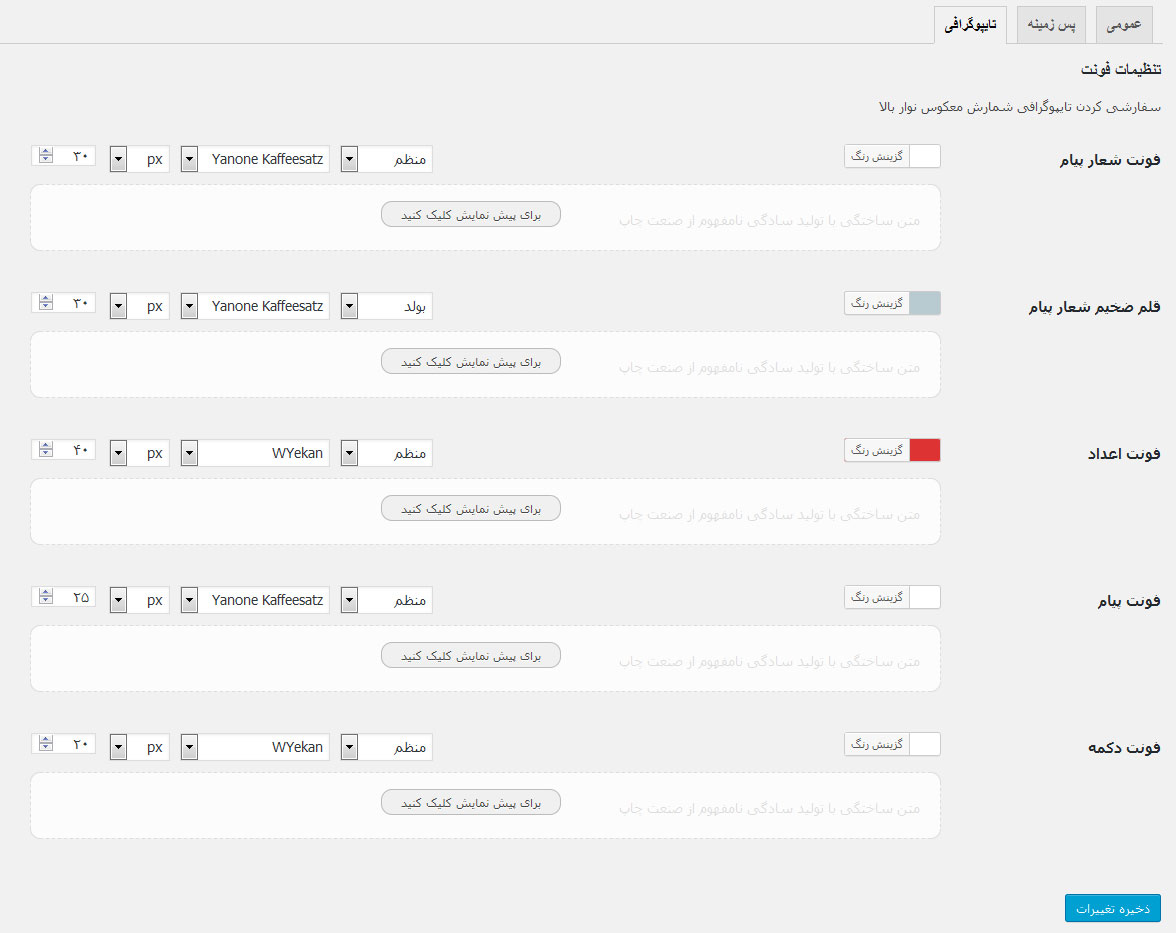
تایپوگرافی
در این قسمت می توانید تنظیمات تایپوگرافی را انجام دهید.
- فونت شعار پیام : نوع فونت ،اندازه و رنگ فونت را برای شعار را اینجا تنظیم کنید.
- قلم ضخیم شعار پیام : نوع فونت ،اندازه و رنگ فونت را برای قسمت قلم ضخیم(Bold) شعار را اینجا تنظیم کنید.
- فونت اعداد : نوع فونت ،اندازه و رنگ فونت را برای اعداد را اینجا تنظیم کنید.
- فونت پیام : نوع فونت ،اندازه و رنگ فونت را برای متن سمت چپ بنر (نزدیک دکمه) را اینجا تنظیم کنید.
- فونت دکمه : نوع فونت ،اندازه و رنگ فونت را برای دکمه اینجا تنظیم کنید.
نکته!!! تمامی تنظیمات افزونه به صورت فارسی است اما جهت توضیح بیشتر در بالا گفته شد.
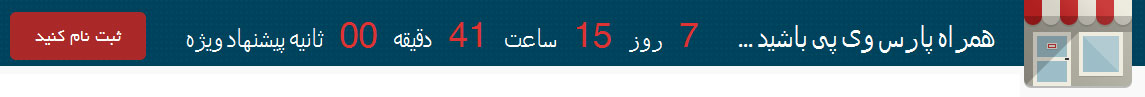
حال با ذخیره ی تمامی تغییرات می توانید یک شمارنده معکوس زیبا در نوار بالای سایتتان داشته باشید.
جمع بندی!
افزونه ای که امروز خدمت شما معرفی کردیم، یک شمارنده معکوس زیبا و پر از امکانات برای شخصی سازی، را در اختیار شما قرار می دهد.
برای دانلود نسخه فارسی شده افزونه توسط پارس وی پی ، کلیک کنید.
همواره شما می توانید اخرین نسخه این افزونه را با لیک مستقیم از دکمه دانلود رایگان پایین دریافت نمائید.

جلوگیری از اسپم ها در وردپرس با افزونه Antispam bee
جلوگیری از اسپم ها در وردپرس با افزونه Antispam bee سلام خدمت تمامی کاربران عزیز پارس ...

روش برگرداندن Justify و Underline به ادیتور وردپرس ۴٫۷
روش برگرداندن Justify و Underline به ادیتور وردپرس ۴٫۷ تیم توسعه دهندهی هسته وردپرس ...

افزونه ارسال مطلب کاربران وردپرس
پست مهمان یک امکانی هست که امروزه بسیاری از سایت ها به کاربران خود میدهند در این پست ...
۳۱۹۴
بازدید
۰
دیدگاه
0
علاقه مندی