امروز برای شما کاربران پارس وی پی آموزش قرار دادن آیکون در کنار منوی سایت را آماده کرده ایم ، برخی از سایت ها از این ویژگی استفاده می کنند که باعث زیباسازی سایت خواهد شد .
منوی وردپرس در بخش فهرست ها دارای بخشی به نام توضیحات می باشد که بصورت پیش فرض غیرفعال می باشد ما در این آموزش به شما روش فعال کردن آن را نشان خواهیم داد که با آن می توانید برای هر منو آیکون مخصوصی آن را قرار دهید .
توجه : در این آموزش از Font Awesome استفاده می کنیم .
خوب حالا آموزش را آغاز می کنیم :
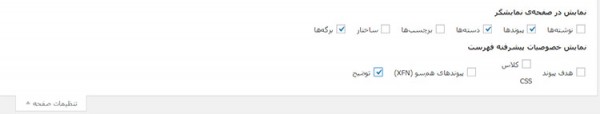
به منو فهرست ها رفته و از بخش تنظیمات صفحه گزینه توضیح را فعال کنید .
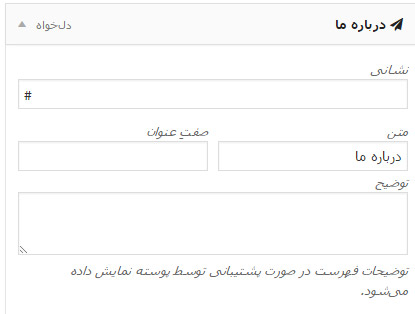
بعد خواهید دید که فیلد جدیدی به نام توضیح به منوها اضافه می شود .
حالا یکی از کلاس های آیکن رو در اینجا وارد کنید. برای مثال : fa-home و بعد ذخیره کنید.
سایت رو بارگذاری مجدد کنید. تغییری ایجاد نشد؟ باید هم اینطور باشه چرا که بخش توضیح منو به صورت پیشفرض غیرفعال هستش و ما خودمون باید فعالش کنیم. برای این کار یک کلاس تعریف می کنیم. کد زیر را در functions.php وارد کنید :
class Menu_With_Description extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="' . esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= '<i class="fa '.$item->description.'"></i>';
$item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
حالا فایل header.php پوسته را باز کرده و جایی که منو فراخوان شده است کد زیر را قرار دهید :
<?php $walker = new Menu_With_Description; ?> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu', 'walker' => $walker ) ); ?>
حالا ذخیره کنید و سایت رو ببینید . خواهید دید که متنی که در توضیحات وارد کرده اید نمایش داده میشود . حالا برای زیبا سازی می توانید کد CSS دلخواه به ان بدهید .
اگر مشکلی و یا خطایی دیدید دوباره آموزش رو از ابتدا مطالعه کنید. برای این آموزش باید با PHP آشنا باشید .

افزونه سئو وردپرس حرفه ای با Premium Seo Pack
افزونه سئو وردپرس حرفه ای با Premium Seo Pack برای رشد سایت افزونه سئو وردپرس می ...

لایک کردن مطالب ارسالی در ورپرس بدون نیاز به افزونه
در خدمت شما هستیم با آموزش قرار دادن دکمه پسند کردن یا همان لایک بدون نیاز به افزونه ...

خطای ۴۰۴ و ۴۰۳ و تاثیر برروی وب سایت
سئو وب سایت یکی از مهمترین مواردی است که در یک وب سایت وردپرس و یا غیر وردپرس وجود ...
۲۰۹۰
بازدید
۰
دیدگاه
0
علاقه مندی