لایت باکس وردپرس با Lightbox Plus
همه ی ما در وبسایت خود از تصاویر، ویدئوها، متون خاص و اسلایدرها استفاده می کنیم که گاهی تمایل داریم به صورت ویژه ای نشان داده شوند که به جذابیت سایت ما کمک کنند. حال انتخاب با ماست که چه شیوه ای را برای نمایش آن ها به کار ببریم تا جلوه ی بهتری داشته باشند.
امروز می خواهیم خاصیتی را به وردپرس اضافه کنیم که تمامی رسانه های ما را از قبیل تصاویر، اسلایدرها، ویدئوها و محتوا را در هر جایی که لازم داریم به صورت یک لایت باکس زیبا درآورد. بیش از این شما را منتظر نمیگذارم و به سراغ آموزش این افزونه می رویم.
افزونه Lightbox Plus
افزونه ی Lightbox Plus به کاربران خود اجازه می دهد تا نسخه ی بزرگتری از تصاویر، اسلایدشوهای ساده، ویدئو و محتوا را در سایت وردپرسی خود ایجاد کنند.
نکته ی مهم!!! شما می توانید با کمک این لایت باکس فرم تماس، صفحات دانلود و امثال این موارد را نیز نمایش دهید.
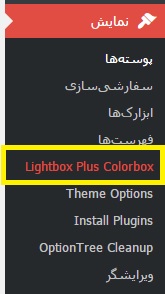
افزونه را نصب و فعال می کنیم. پس از فعال سازی برای اینکه به تنظیمات افزونه پرداخته شود از زیر منوی نمایش، گزینه ی “Lightbox Plus Colorbox” را انتخاب می کنیم.
با کلیک بر روی آن به صفحه ی تنظیمات افزونه منتقل می شویم.
Base settings/General
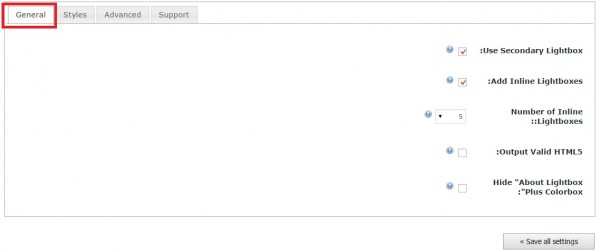
در قسمت “Base Settings” در تب “General” ملاحظه می کنید که گزینه هایی برای مشخص کردن حالت لایت باکس موجود است…
Use Secondary Lightbox : استفاده از لایت باکس های اصلی.
Add Inline Lightboxes : استفاده از لایت باکس درون خطی.
Number of Inline Lightboxes : تعداد لایت باکس های داخلی یا درون خطی.
Output Valid HTML5 : استفاده از حالت های اچ تی ام ال ۵٫
Hide “About Lightbox Plus Colorbox” : مخفی کردن اطلاعات “درباره لایت باکس“
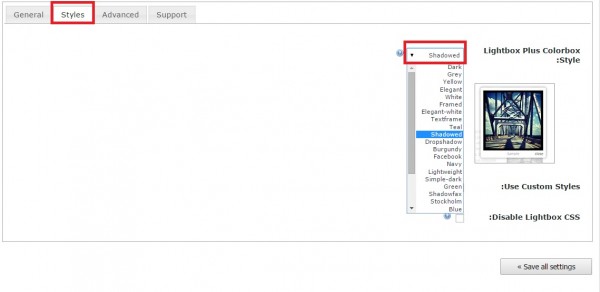
Base setting/Style
در تب Style شکل لایت باکس را می توان مشخص کرد و یا اینکه تنظیمات کاستوم و مورد نظر خود را وارد کرد.
Lightbox Plus Colorbox Style : در این بخش می توانید از منوی کشویی، حالت لایت باکس را برای نمایش مشخص کنید. (مدل های مختلف رنگی و غیر رنگی زیادی دارد)
Use Custom Styles : اگر می خواهید از شکل خاص و دلخواه خود استفاده کنید با علامت زدن این گزینه می توانید حالت مورد نظر خود را وارد کنید.
Disable Lightbox CSS : اگر می خواهید حالت و زیبایی ظاهر را از لایت باکس حذف کنید، این گزینه را علامت بزنید.
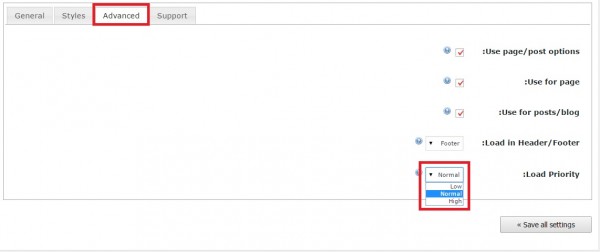
Base Settings/Advanced
در قسمت “Advanced” تنظیماتی برای صفحات و برگه ها و حالت بارگذاری لایت باکس را مشخص کرده است…
Use page/post options : استفاده از تنظیمات برای نوشته ها و برگه ها
Use for page : استتفاده در برگه
Use for posts/blog : استفاده در نوشته ها/ بلاگ
Load in Header/Footer : امکان بارگذاری در فوتر و هدر سایت
Load Priority : حالت بارگذاری لایت باکس (آهسته، به طور معمول، سریع)
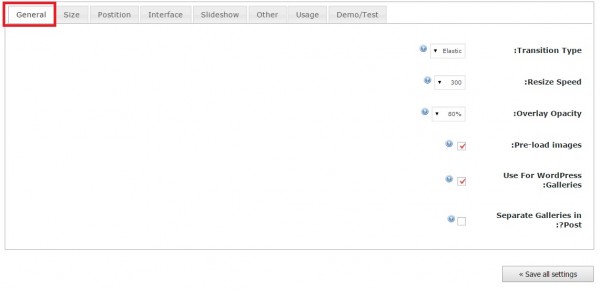
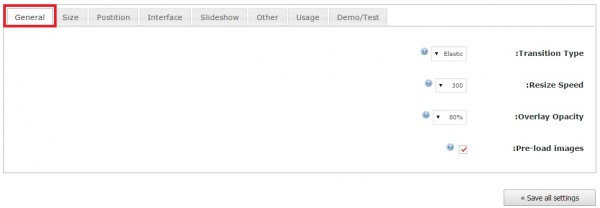
Primary Lightbox Settings/General
در این بخش تنظیمات اصلی و اولیه ای برای لایت باکس اصلی در نظر گرفته شده است…
Transition Type : نوع انتقال و حرکت را می توان از این قسمت مشخص کرد.
Resize Speed : سرعت انتقال یا حرکت را می توان وارد کرد.
Overlay Opacity : کیفیت مورد نظر را می توان وارد کرد.
Pre-load images : بارگذاری درست تصاویر
Use For WordPress Galleries : استفاده از این لایت باکس برای گالری های موجود در سایت.
Separate Galleries in Post : در صورتی که در نوشته ها از گالری های متفاوتی استفاده می شود، حالت آن به صورت همین لایت باکس باشد.
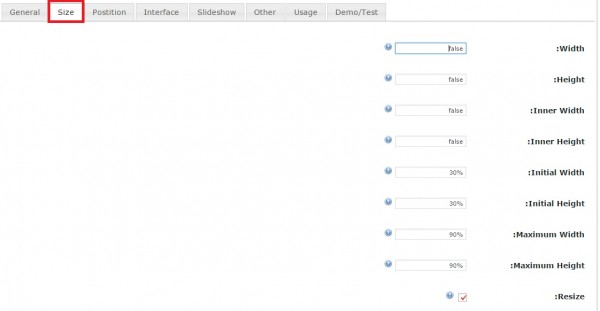
Primary Lightbox Settings/Size
همانطور که ملاحظه می کنید در این بخش می توانید اندازه های دلخواه خود را وارد کنید.
Primary Lightbox Settings/Position
در این قسمت می توانیم موقعیت قرارگیری لایت باکس را مشخص کنیم و اگر می خواهیم از هر قسمت فاصله هایی داشته باشد وارد کنیم. در غیر اینصورت به این بخش کاری نداشته باشید!
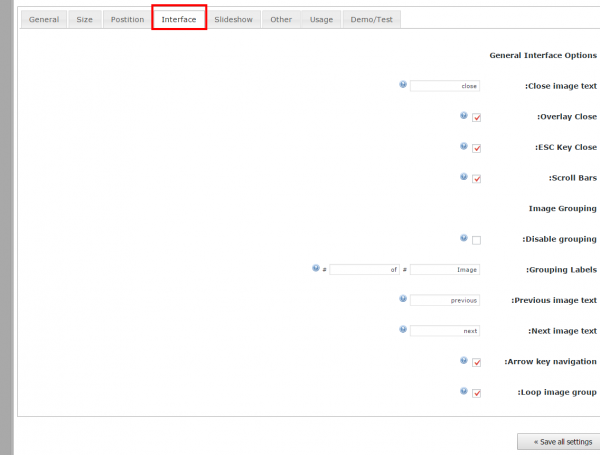
Primary Lightbox Settings/Interface
همان گونه که مشخص است، در این قسمت می توان آیتم ها و نوشته های موجود بر روی دکمه های تصویر را مشخص کرد و البته می توانید به جای نوشته های انگلیسی آن به صورت فارسی بنویسید. به عنوان مثال برای بستن لایت باکس از دکمه ی “Close” استفاده می شود که شما می توانید به جای آن “بستن” را وارد کنید.
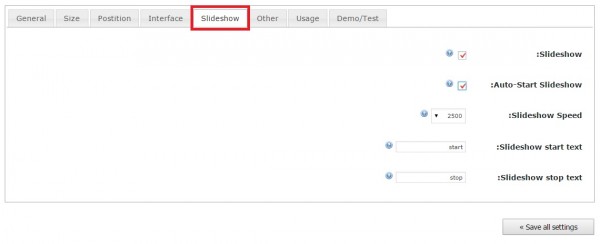
Primary Lightbox Settings/SlideShow
اگر می خواهید در لایت باکس، رسانه ها به صورت اسلایدشو درآیند با انتخاب گزینه ی “Slideshow” می توانید تنظیمات مخصوص به آن را انجام داده و ذخیره نمایید.
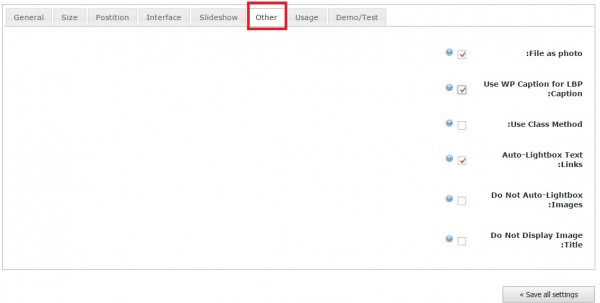
Primary Lightbox Settings/Other
در این بخش نیز تنظیمات نمایش نوع تصاویر را می توان مشخص کرد…
File as photo : فایل های تصویری
Use WP Caption for LBP Caption : استفاده از نوشته و توضیحاتی برای تصاویر
Use Class Method : استفاده از کلاس های متفاوت
Auto-Lightbox Text Links : امکان قرار دادن لینک برای متون
Do Not Auto-Lightbox Images : عدم نمایش اتوماتیک تصاویر
Do Not Display Image Title : عدم نمایش اتوماتیک عنوان تصاویر
Secondary Lightbox Settings/General
در این قسمت لایت باکس ثانویه را مورد بررسی قرار می دهیم.
در تنظیمات اصلی، نوع نمایش لایت باکس،سرعت آن و همچنین کیفیت آن را مشخص می کنیم.
توجه!!! برای اینکه از تکرار بپرهیزیم و شما دوستان عزیز هم خسته نشوید از پرداختن به سایر گزینه های “Secondary Lightbox Settings” چشم پوشی می کنیم. زیرا تمامی تنظیمات آن دقیقا مشابه “Primary Lightbox Settings” می باشد.
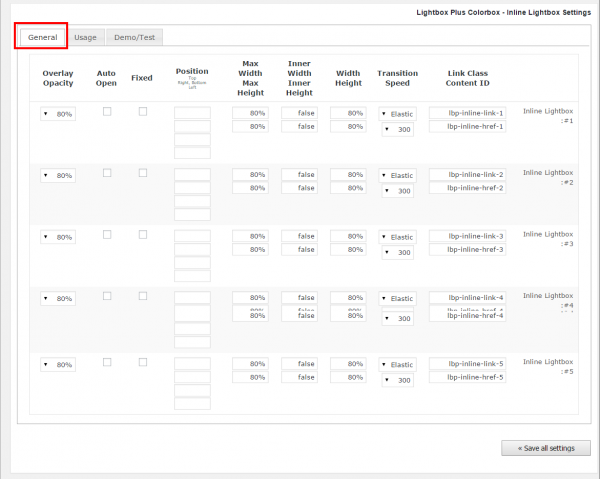
Lightbox Plus Colorbox – Inline Lightbox Settings
در این قسمت نیز تنظیمات نمایشی لایت باکس را کنار هم مشخص کرده و در صورتی که بخواهید می توانید آن ها را تغییر دهید.
حال برای تست این افزونه به بخش نوشته یا برگه (در صورتی که آن ها را فعال کرده اید) مراجعه کنید. در سمت چپ جعبه ای را متعلق به آن خواهید دید و می توانید مشخص کنید که نوشته ی متعلق به این صفحه داخل لایت باکس قرار گیرد.
اگر می خواهید ویدئوی خود را به این صورت نمایش دهید باید آن را در کانال های مشخصی مثل Youtube یا vimeo بارگذاری کرده و سپس داخل کد زیر قرار دهید:
<a title="The Known Universe" class="lbpModal" href="https://#">YouTube Flash / Video (Iframe/Direct Link To YouTube Video)</a>
یا
<a title="Projection Animation Test" class="lbpModal" href="https://#">Vimeo Flash / Video (Iframe/Direct Link To Vimeo)</a>
اگر می خواهید متنی را به صورت لایت باکس نمایش دهید آن را در قطعه کد زیر قرار دهید:
<a class="lbpModal" href="#">External Content (Iframe/لینک مورد نظر)</a>
همچنین سایر موارد در بخش های “Usage” در تنظیمات افزونه موجود است که می توانید از آن ها بهره مند شوید.
نکته!!! قابل توجه دوستان عزیزی که می خواستند ویدئوهای خود را در محیط این چنینی اجرا کنند، باید عرض کنم با این افزونه می توانید آن کار را نیز انجام دهید.
جمع بندی!
در صورتی که تمایل دارید که تصاویر، ویدئوها، برخی نوشته ها و محتوا ها را به صورت لایت باکس های زیبا درآورید، وردپرس برای شما افزونه ای را ایجاد کرده که به راحتی می توانید این عملیات را با آن انجام دهید.
بروز شده در تاریخ ۲۷-۰۹-۹۴
ورژن ۲٫۷٫۲

امنیت بیشتر در وردپرس با Sucuri Scanner
امنیت بیشتر در وردپرس با Sucuri Scanner با سلام خدمت همراهان گرامی وردپرس! زمانی که ...

بهترین ویرایشگر متن وردپرس با TinyMCE Advanced
بهترین ویرایشگر متن وردپرس با TinyMCE Advanced سلام خدمت تمامی کاربران عزیز پارس ...

طریقه ساخت برند پیج گوگل پلاس برای سایت های وردپرسی
طریقه ساخت برندپیج گوگل پلاس برای سایت های وردپرسی ساخت برند پیج امروزه در سایت های ...
۱۹۷۸
بازدید
۰
دیدگاه
0
علاقه مندی