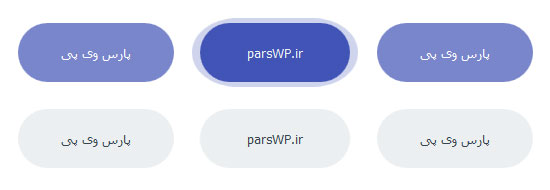
سلام به کاربران سایت پارس وی پی ، امروز برای شما یک فایل آماده برای ساخت دکمه زیبا با استایل را آماده دانلود کرده ایم در ادامه می توانید کدهای آن را ملاحظه کنید و از طریق لینک پائین صفحه آن را دانلود نمائید .
کد فراخوانی HTML :
<button class="button button--moema button--border-thick button--size-s">پارس وی پی</button> <button class="button button--moema button--border-thick button--size-s">parsWP.ir</button> <button class="button button--moema button--border-thick button--size-s">پارس وی پی</button> <button class="button button--moema button--inverted button--text-thick button--size-s">پارس وی پی</button> <button class="button button--moema button--inverted button--text-thick button--size-s">parsWP.ir</button> <button class="button button--moema button--inverted button--text-thick button--size-s">پارس وی پی</button>
کدهای استایل :
/* Common button styles */
.button {
float: right;
min-width: 150px;
max-width: 250px;
display: block;
margin: 1em;
padding: 1em 2em;
border: none;
background: none;
color: inherit;
vertical-align: middle;
position: relative;
z-index: 1;
-webkit-backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
}
.button:focus {
outline: none;
}
.button > span {
vertical-align: middle;
}
/* Moema */
.button--moema {
padding: 1.5em 3em;
border-radius: 50px;
background: #7986cb;
color: #fff;
-webkit-transition: background-color 0.3s, color 0.3s;
transition: background-color 0.3s, color 0.3s;
}
.button--moema.button--inverted {
background: #ECEFF1;
color: #37474f;
}
.button--moema::before {
content: '';
position: absolute;
top: -20px;
left: -20px;
bottom: -20px;
right: -20px;
background: inherit;
border-radius: 50px;
z-index: -1;
opacity: 0.4;
-webkit-transform: scale3d(0.8, 0.5, 1);
transform: scale3d(0.8, 0.5, 1);
}
.button--moema:hover {
-webkit-transition: background-color 0.1s 0.3s, color 0.1s 0.3s;
transition: background-color 0.1s 0.3s, color 0.1s 0.3s;
color: #ECEFF1;
background-color: #3f51b5;
-webkit-animation: anim-moema-1 0.3s forwards;
animation: anim-moema-1 0.3s forwards;
}
.button--moema.button--inverted:hover {
color: #ECEFF1;
background-color: #7986cb;
}
.button--moema:hover::before {
-webkit-animation: anim-moema-2 0.3s 0.3s forwards;
animation: anim-moema-2 0.3s 0.3s forwards;
}
@-webkit-keyframes anim-moema-1 {
۶۰% {
-webkit-transform: scale3d(0.8, 0.8, 1);
transform: scale3d(0.8, 0.8, 1);
}
۸۵% {
-webkit-transform: scale3d(1.1, 1.1, 1);
transform: scale3d(1.1, 1.1, 1);
}
۱۰۰% {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
}
@keyframes anim-moema-1 {
۶۰% {
-webkit-transform: scale3d(0.8, 0.8, 1);
transform: scale3d(0.8, 0.8, 1);
}
۸۵% {
-webkit-transform: scale3d(1.1, 1.1, 1);
transform: scale3d(1.1, 1.1, 1);
}
۱۰۰% {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
}
@-webkit-keyframes anim-moema-2 {
to {
opacity: 0;
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
}
@keyframes anim-moema-2 {
to {
opacity: 0;
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
}

رفع مشکل RSS Feed سایت وردپرس
خطا RSS Feed یکی از مشکلاتی هست که بیشتر کاربران وردپرس با آن دست و پنجه نرم کرده اند ...

حذف کردن www از اول سایت با htaccess
امروز برای شما کاربران محترم سایت پارس وی پی آموزش حذف کردن www از اول سایت شما با ...

ساخت فهرست مطالب در وردپرس با افرونه به روش ساده
ساخت فهرست مطالب در وردپرس با افرونه Easy Table of Content ساخت فهرست مطالب در وردپرس ...
۲۸۲۲
بازدید
۰
دیدگاه
0
علاقه مندی