ساخت فرم تماس در وردپرس
تماس با ما در وردپرس
همه ی ما می دانیم که هر سایتی نیاز به بخشی برای برقراری ارتباط کاربران با مسئول و صاحب سایت دارد به طوری که وجود چنین صفحه ای باعث اطمینان خاطر کاربران نسبت به سایت شما می شود و در مقابل نبودن چنین امکانی باعث نارضایتی است.
افزونه ای که امروز خدمت شما آموزش می دهیم برای ایجاد یک فرم تماس با ما ساخته شده که دارای امکانات متعددی است و توسط تیم Bestwebsite طراحی و ساخته شده است و همچنین مخاطب های زیادی را به خود اختصاص داده. به نظر من اگر به دنبال یک افزونه ی ساده و در عین حال کاربردی برای فرم تماس با ما می گردید آموزش امروز را حتما دنبال کنید…
افزونه Contact Form by BestWebSoft
با کمک افزونه ی مذکور می توانید فرمی جهت دریافت بازخورد از سمت کاربران خود به راحتی ایجاد کنید. این افزونه احتیاج به هیچ گونه تنظیمات اضافی ندارد و در عین حال بسیار کاربردی و قابل تنظیم است.
نکته!!! از نظر پنهان نماند که نسخه ی پرمیوم این افزونه دارای امکانات بیشتری است و در صورتی که تمایل داشته باشید می توانید آن را از سمت سازنده دریافت نمایید. اما ما در این آموزش با نسخه ی رایگان کار می کنیم.
به سراغ نصب افزونه می رویم…
افزونه را نصب و فعال می کنیم.سپس گزینه ای با عنوان “BWS Plugins” در منوی سمت راست وردپرس مشاهده می شود. همانند تصویر زیر…
زیر منوی “BWS Plugins” که متعلق به تمامی افزونه های رایگان و غیر رایگان این مجموعه می باشد، است و می توانید آن ها را مشاهده کنید و گزینه ی “contact form” که برای تنظیمات فرمی است که می خواهیم ایجاد کنیم. پس بر روی گزینه ی “contact form” کلیک می کنیم.
Settings
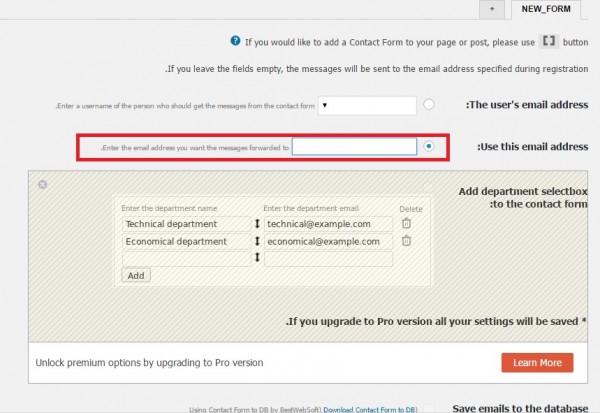
در سربرگ اول با گزینه ی Setting برخورد خواهیم کرد. در اینجا برای نسخه ی رایگان، فقط باید نام کاربری که مخصوص به شخص گیرنده است را وارد کنیم و یا آدرس ایمیلی که می خواهیم ایمیل تماس به او برسد را مشخص کنیم. سپس بر روی گزینه ی ذخیره ی تنظیمات کلیک می کنیم.
توجه!!! ایمیل های این فرم همگی در جدولی در پایگاه داده ذخیره خواهند شد.
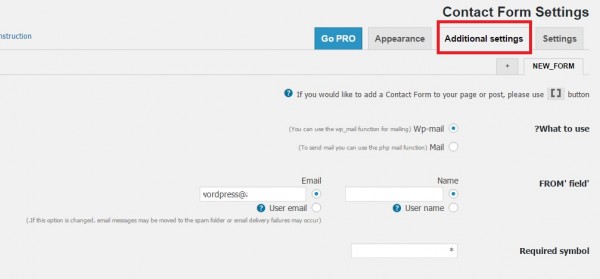
Additional settings
What to use : از چه نوع سروری برای ایمیل استفاده می کنید. با توجه به نوع آن گزینه ای را علامت بزنید.
‘FROM’ field : فیلد مخصوص به مشخصات گیرنده یعنی شما! نام سایت یا شرکت خود را وارد کنید و آدرس ایمیل که می خواهید برای کاربر ارسال شود را قرار دهید.
Required symbol : مواردی که در فرم الزامی است و باید وارد شود را با کاراکتر ستاره مشخص می کنیم. (در صورتی که می خواهید نوع کاراکتر را تغییر دهید می توانید در کادر وارد کنید)
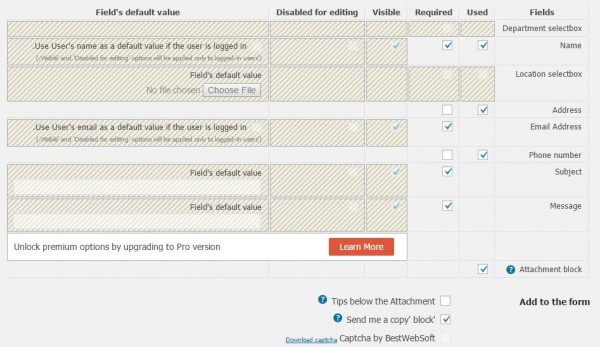
در تصویر بالا مشاهده می کتید که تمامی فیلدهای مربوط به فرم تماس را می توانید علامت بزنید و هر آنچه از نظر شما ضروری است را مشخص کنید.
Add to the form : موارد اضافی که تمایل دارید به فرم تماس اضافه شود.
همچنین افزونه اعلام می دارد که از کپچای مخصوص به BestWebSoft استفاده می کند.
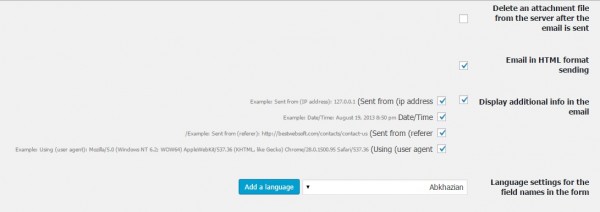
Delete an attachment file from the server after the email is sent : اگر می خواهید پس از ارسال شدن فایل از سرور شما حذف شود این گزینه را علامت بزنید.
Email in HTML format sending : فرمتی که برای ارسال ایمیل می توانید مشخص کنید.
Display additional info in the email : اطلاعات اضافی را نیز در ایمیل نمایش می دهد.
Language settings for the field names in the form : زبانی که برای فیلدها می توانید مشخص کنید. البته بگذارید بر روی همین حالت پیش فرض باقی بماند زیرا گزینه های دیگر مواردی غیر قابل خواندن هستند.
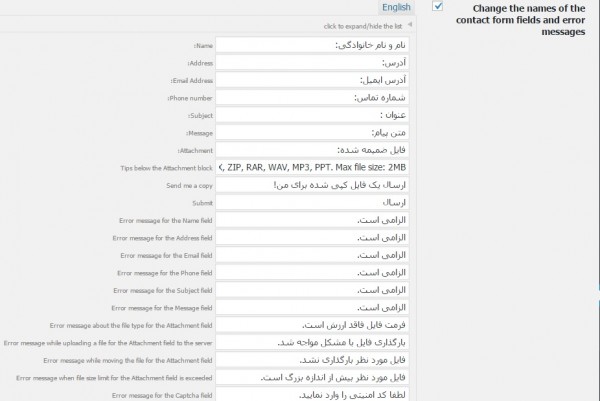
Change the names of the contact form fields and error messages : با انتخاب این گزینه می توانید تمامی فیلدهای فرم را به صورت فارسی کنید. دقیقا شبیه به تصویر بالا که من انجام دادم.
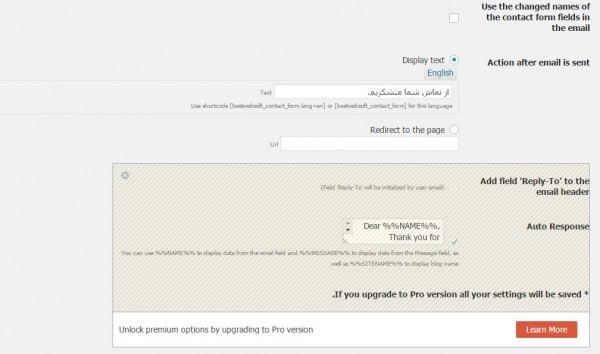
Use the changed names of the contact form fields in the email : در صورتی که می خواهید نام فرم تماس در فیلد ایمیل تغییر کند علامت بزنید.
Action after email is sent : پیامی که پس از ارسال توسط فرستنده دریافت می شود.(شخص ارسال کننده پیامی را از سمت سایت دریافت می کند)
Redirect to the page : اگر می خواهید پس از ارسال شدن پیام توسط فرستنده، به صفحه ی دیگری منتقل شود، آدرس صفحه را وارد نمایید.
در پایان بر روی گزینه ی ذخیره ی تنظیمات کلیک کنید.
Appearence
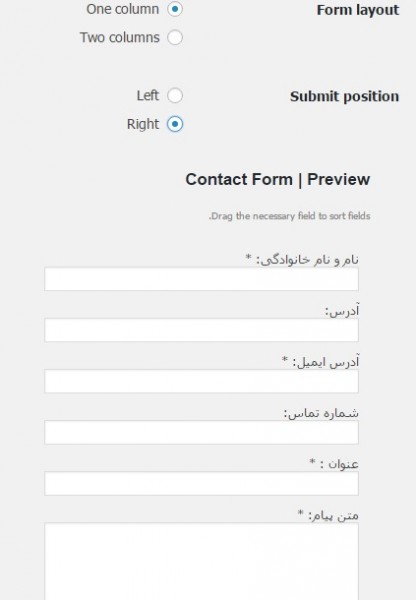
Form layout : در اینجا می توانید مشخص کنید که فرم شما به صورت یک ستون باشد یا دو ستون.
Submit position : وضعیت قرارگیری دکمه ی ارسال را می توان مشخص کرد.
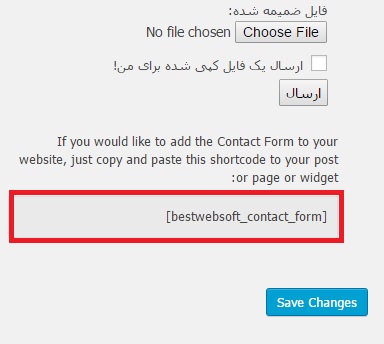
فرمی که ساختیم را مشاهده می کنید. در پایان نیز شورت کد مخصوص به فرم را در اختیار ما گذاشته تا در برگه ی مخصوص به تماس قرار دهیم.
[bestwebsoft_contact_form]
نکته!!! فراموش نکنید که این فرم به راحتی قابلیت درگ و دراپ کردن دارد، یعنی در همین تصاویر بالا که مشاهده می کنید، می توانیم جای فیلدها را با کشیدن و رها کردن عوض کنیم.
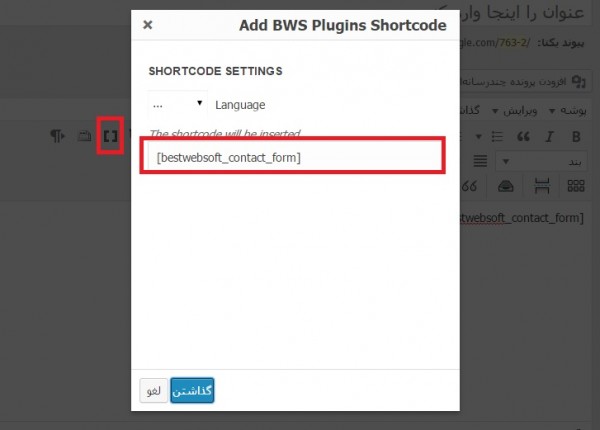
علاوه بر اینکه شما می توانید شورت کدی که گفته شد را در برگه یا نوشته ای قرار دهید، در ویرایشگر وردپرس آیکونی برای ساخت شورت کد این فرم تماس اضافه شده است.
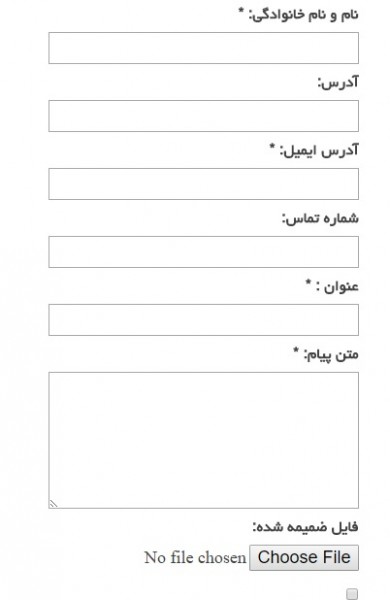
حال با هم نتیجه را مشاهده می کنیم…
این افزونه تست شده و بدون نقص ایمیل را ارسال می کند.
جمع بندی!
استفاده از یک فرم تماس خوب و در عین حال ساده به شما کمک می کند تا کاربران سایت، احساس بهتری داشته باشند و بتوانند در صورت نیاز با شما ارتباط برقرار کنند. همچنین این باعث اعتبار بخشیدن به وبسایت شما خواهد شد. پس با انتخاب درست و با توجه به نیاز خود، فرم تماس مناسبی را انتخاب کنید.

انتشار خبرنامه در تلگرام با Teletter Telegram Newsletter
ارسال خبرنامه در وردپرس توسط تلگرام امروزه استفاده از نرم افزار تلگرام بر روی گوشی ...

زیرمنوی درختی در وردپرس با jQuery Categories List
نمایش دسته ها به صورت درختی در وردپرس همه ی ما در هنگام ساخت یک سایت، تفکرات زیادی در ...

نحوه قرار دادن FAQ Schema در وردپرس
نحوه قرار دادن FAQ Schema در وردپرس بصورت گام به گام Learn how to put FAQ Schema نحوه ...
۱۸۹۸
بازدید
۰
دیدگاه
0
علاقه مندی