نحوه قرار دادن FAQ Schema در وردپرس بصورت گام به گام
Learn how to put FAQ Schema
نحوه قرار دادن FAQ Schema در وردپرس ، آیا شما هم میخواهید با اضافه کردن اسکیما FAQ در وردپرس ظاهر بهتری به جستجو صفحات خود در گوگل دهید ؟ آیا با FAQ Schema آشنا هستید ؟
امروز قصد داریم به شما آموزش دهیم که چطور بخش سوالات متداول یا همان FAQ در صفحات خود ایجاد کنید و این اطلاعات را از طریق اسکیما ( Schema ) به گوگل اطلاع دهید. این روش میتواند در بهبود سئو سایت شما و افزایش CTR کلمات شما کمک زیاد کند.
سوالات متداول یا FAQ چیست؟
سوالات متداول یا FAQ بخشی از سایت است که به سوالات احتمالی کاربران پاسخ داده میشود. سوالات متداول عموماً برای صفحات محصول، خدمات و یا موضوعات خاص استفاده میشود. این بخش کمک میکند تا حجم کاری بخش پشتیبانی مجموعه کاهش پیدا کند و کاربران سریعتر به پاسخ خود برسند.
آیا سایت شما نیاز به سوالات متداول یا FAQ دارد ؟
بسیاری از سایتها فکر میکنند که این ویژگی را نیاز دارند، اما واقعیت اینجاست که همه سایتها نیاز به بخش سوالات متداول ندارند، پیشنهاد ما به شما این است که اگر محتوایی برای توسعه نوشته خود دارید آنرا در بخش سوالات متداول سایت خود محدود نکنید و آنرا توسعه دهید، بخش سوالات متداول فقط باید سوالات کوتاه کاربران را پاسخ دهد.
آیا من نیاز به استفاده از اسکیما سوالات متداول ( FAQ Schema ) دارم ؟
چقدر این داستان آشناست، چند سال پیش همه وبمسترهای سایتها به دنبال Review Schema بودند برای ستارهدار کردن محتوا در گوگل، ببینید دوستان این اسکیما مفید است، اما نه برای همه. بهتر است به جای سوء استفاده از این سرویسها به فکر توسعه سیستم خود باشید و اگر واقعاً به این اسکیما با توجه به تعاریف بالا دارید استفاده کنید.
یعنی اگر واقعاً صفحه شما نیاز به بخش سوالات متداول دارد از FAQ Schema استفاده کنید، چرا که همه سایتها شانس دریافت نمایش این سرویس گوگل را ندارند و اگر شانس داشته باشید در بخش Markup Action صفحات جستجو گوگل نمایش داده خواهید شد.
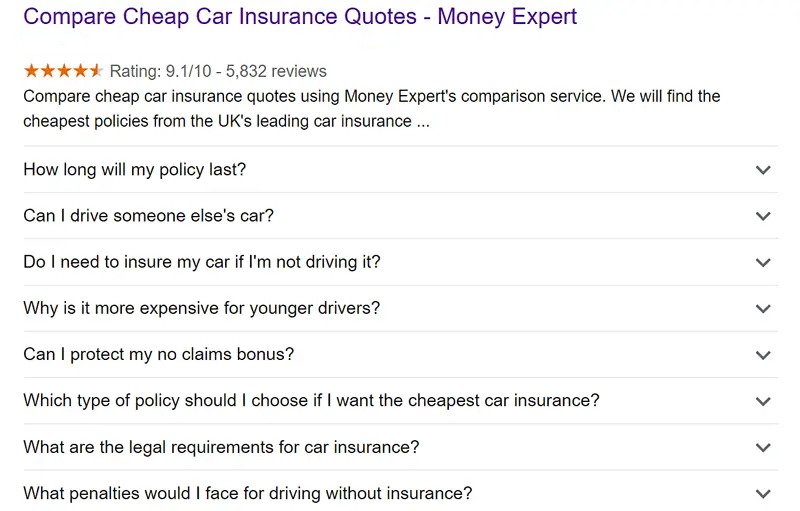
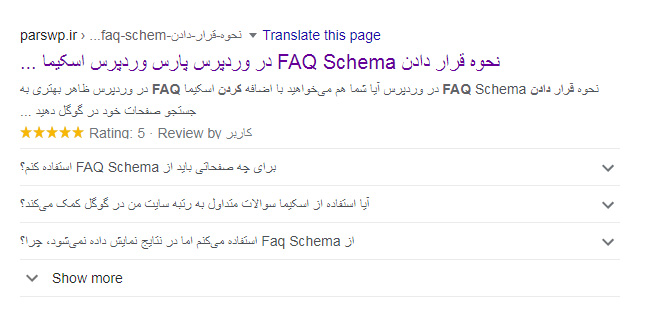
نمایش نتایج گوگل به صورت FAQ Schema به چه صورت است ؟
وقتی سایتی از اسکیما سوالات متداول استفاده میکند، گوگل شروع به بررسی سایتها کرده و بهترین سایت را طبق فاکتورهای که گوگل مشخص کرده، شروع به نمایش بخش سوالات متداول آن به شکل زیر میکند.
نحوه اضافه کردن اسکیما سوالات متداول یا FAQ Schema به وردپرس
ما قصد داریم نحوه اضافه کردن FAQ Schema به وردپرس را به دو روش مختلف به شما آموزش دهیم :
- اضافه کردن FAQ Schema با افزونه Yoast Seo
- اضافه کردن FAQ Schema با قرار دادن دستی کد در پستها
جهت استفاده ما به شما هر دو روش را پیشنهاد میدهیم، روش اول مناسب ویرایشگر گوتنبرگ بوده و روش دوم مناسب ویرایشگر کلاسیک که شما بنا به نیاز خود میتوانید هرکدام را به دلخواه استفاده کنید.
اضافه کردن FAQ Schema با افزونه Yoast Seo
افزونه یواست سئو ( Yoast Seo ) را همه کسانی که با وردپرس آشنا هستند میشناسند، این افزونه حرفهای سریعاً برای این اسکیما دست به کار شده و بلوک شخصی خود را برای ویرایشگر گوتنبرگ آماده کرده. این افزونه به سادهترین و بهترین شکل ممکن به شما کمک میکند تا برای هر صفحهای که نیاز دارید از این اسکیما استفاده کنید. از طریق بلوک اختصاصی این افزونه در گوتنبرگ این کار به راحتی قابل انجام است، برای شروع کافیست به محتوای خود مراجعه کرده و از بین بلوکهای موجود گزینه FAQ را انتخاب کنید.
حالا در این قسمت از شما خواسته میشود تا سوال و جوابها را وارد کنید، توجه کنید که این سوالات در سایت نمایش داده میشوند، پس بهتر است از ساختار خوبی برخوردار باشند و در وارد کردن سوالات دقت کنید تا سوالات اساسی و اصلی کاربران را قرار دهید.
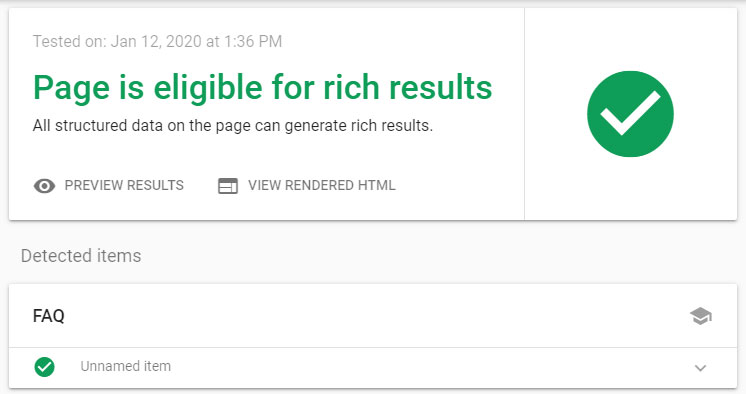
بعد از نوشتن سوال اول، در صورت تمایل میتوانید نیز برای سوال و جواب خود انتخاب کنید. همچنین میتوانید چندین سوال به این بلوک اضافه کنید، که ما پیشنهاد میکنیم حداقل ۳ سوال و جواب قرار دهید. توجه داشته باشید از ساخت این بلوک بیش از یکبار در هر پست بپرهیزید. این پست دارای FAQ Schema شده که برای بررسی این موضوع میتوانید از صفحه Rich Results Test گوگل استفاده کنید.
اضافه کردن FAQ Schema با قرار دادن دستی کد در پستها
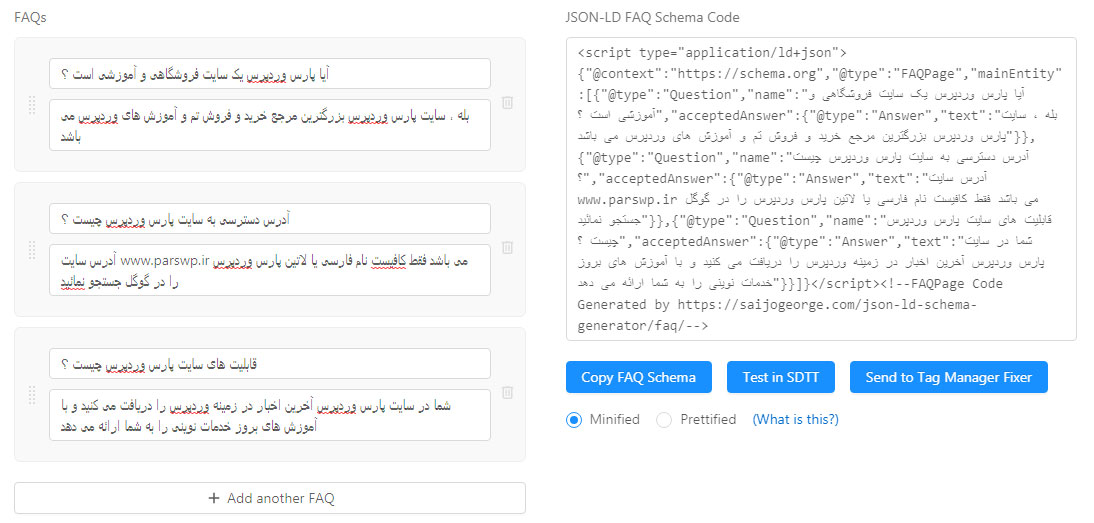
این روش بیشتر مناسب ویرایشگر کلاسیک است، البته میتوانید در ویرایشگر جدید وردپرس از آن استفاده کنید. این کار به صورت دستی بود و باید JSON-LD را توسط ابزارهای آنلاین ایجاد کنید. ابزار سایت FAQPage JSON-LD Schema Generator کاملاً رایگان بوده و میتوانید از آن استفاده کنید.
در این سایت باید سوالات خود را بنویسید، توجه داشته باشید بین ۳ تا سوال باید وارد کنید. با اضافه کردن سوالات کدی سمت راست شما ایجاد خواهد شد که باید در انتها با وارد کردن آخرین سوال، این کد را دریافت و ذخیره کنید.
اضافه کردن افزونه وردپرس برای کدهای Faq Schema
حالا باید افزونهای به وردپرس اضافه کنیم تا بتوانیم کدهای مخصوص Faq Schema را به هر صفحه یا پست که نیاز داریم اضافه کنیم. برای این کار افزونه وردپرس Header and Footer Scripts را از مخزن وردپرس نصب و فعال میکنیم. اگر با نحوه نصب افزونههای وردپرس آشنا نیستید حتماً آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.
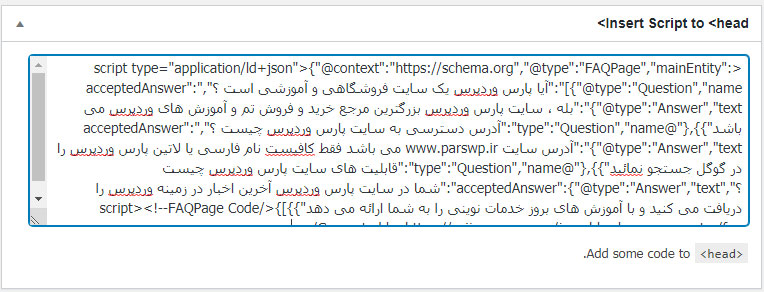
بعد از نصب و فعالسازی افزونه حالا باید به صفحهای که قصد دارید FAQ Schema یا همان اسکیما سوالات متداول را اضافه کنید مراجعه کرده و کد را در بخش Insert Script to که جدید به سایت شما اضافه شده وارد کنید.
حالا صفحه را ذخیره یا انتشار دهید، تمام شد. اگر گوگل سایت شما را واجد شرایط برای نمایش بداند، در نتایج خود FAQ شما را نمایش خواهد داد.
نحوه بررسی اضافه شدن FAQ Schema در سایت
بعد از اضافه کردن اسکیما سوالات متداول برای بررسی اضافه شدن صحیح این کد در سایت کافیست لینک مورد نظر را در سایت Rich Results Test گوگل وارد کنید، تا از اضافه شدن صحیح این کد در سایت خود اطمینان حاصل کنید.
امیدوارم که این آموزش برای شما مفید بوده باشد، توجه داشته باشید که از این rich snippet به خوبی در سایت خود استفاده کنید و از استفاده بیش از حد آن خودداری کنید.
روش قرار دادن FAQ توسط کد
اگر می خواهید یک بخش پرسش و پاسخ در ادامه مطالب سایتتان اضافه کنید که مانند طرح پایین همین محتوا باشد فقط کافیست گام به گام با توضیحات ما پیش برید. ابتدا فایل header.php قالب سایتتان را باز کنید و اسکریپت زیر را قبل از تگ </head> قرار دهید :
<script>
function questionSchema(){
var acc = document.getElementsByClassName("questionli");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.display === "block") {
panel.style.display = "none";
} else {
panel.style.display = "block";
}
});
}
}
if (window.addEventListener)
window.addEventListener("load", questionSchema, false);
else if (window.attachEvent)
window.attachEvent("onload", questionSchema);
else window.onload = questionSchema;
</script>
سپس فایل style.css قالبتان را باز کنید و تیکه کد آماده زیر را در انتهای آن قرار داده و سپس ذخیره نمائید :
/* question */
.question {
width: 100%;
color: #444;
cursor: pointer;
border: none;
text-align:right;
outline: none;
font-size: 14px;
transition: 0.4s;
}
.question .questionBox {
width:100%;
display:inline-block;
background-color:#F5F5F5;
margin:5px 0 0 0;
padding:10px 5px;
}
.question .questionBox h3 {
width:100%;
float:right;
margin:0 0 0 0;
}
.question .questionBox p {
margin:0 0 0 0;
}
.question .questionli:after {
content: '\002B';
color: #00cc00;
font-weight: 600;
float: right;
margin: 0 0 0 5px;
}
.question .active:after {
content: "\2212";
}
.question .answer {
padding: 20px;
display: none;
background-color: #FFFFFF;
overflow: hidden;
}
از این پس فقط کافیست از کد زیر در زیر هر پستی از سایتتان بهره ببرید و یک FAQ قدرتمند برای خودتون داشته باشید :
<h3 style="text-align: center;">عنوان دلخواه</h3>
<p style="text-align: center;">توضیحات مختصر</p>
<div class="question" itemscope="" itemtype="https://schema.org/FAQPage">
<div class="questionBox" itemprop="mainEntity" itemscope="" itemtype="https://schema.org/Question">
<h3 class="questionli" itemprop="name" style="text-align: justify;">محل قرار گیری پرسش</h3>
<div class="answer" itemprop="acceptedAnswer" itemscope="" itemtype="https://schema.org/Answer">
<div itemprop="text" style="text-align: justify;">
<p>مکان قرار گیری پاسخ</p>
</div>
</div>
</div><!-- questionBox -->
</div><!-- question -->
در صورتی که می خواهید چندین پرسش و پاسخ را داشته باشید فقط کافیست تیکه کد زیر را در بالای </div><!– question –> تکرار نمائید :
<div class="questionBox" itemprop="mainEntity" itemscope="" itemtype="https://schema.org/Question"> <h3 class="questionli" itemprop="name" style="text-align: justify;">محل قرار گیری پرسش</h3> <div class="answer" itemprop="acceptedAnswer" itemscope="" itemtype="https://schema.org/Answer"> <div itemprop="text" style="text-align: justify;"> <p>مکان قرار گیری پاسخ</p> </div> </div> </div><!-- questionBox -->
خروجی کار شما در گوگل :
سوالات متداول در مورد FAQ
در ادامه سوالاتی که امکان دارد برای شما در این رابطه بوجود بیاید را قرار دادهایم
برای چه صفحاتی باید از FAQ Schema استفاده کنم؟
شما میتوانید برای همه صفحات خود از اسکیما سوالات متداول استفاده کنید، اما پیشنهاد میدهیم از این قابلیت برای همه صفحات استفاده نکنید و در صفحاتی که واقعاً نیاز است که به سوالات کاربران پاسخ دهید اینکار را انجام دهید.
آیا استفاده از اسکیما سوالات متداول به رتبه سایت من در گوگل کمک میکند؟
این قابلیت به جایگاه سایت وردپرسی شما در گوگل کمکی نمیکند، اما احتمالاً باعث افزایش CTR سایت شما میشود که در بلند مدت کمک به افزایش رتبه شما میکند.
از Faq Schema استفاده میکنم اما در نتایج نمایش داده نمیشود، چرا؟
بعد از استفاده از این قابلیت در سایت، گوگل کمی زمان نیاز دارد تا این کد را در نتایج به کاربران نشان دهد، در برخی از موارد صلاحیت نمایش به این صورت را به سایت شما نمیدهد. پس تضمینی برای این مورد وجود ندارد، اگر در نتایج سایت خود این قابلیت را ندیدید سعی کنید محتوا سایت خود را بهتر کنید.
آیا میتوانم از هردو روشی که قرار دادهاید استفاده کنم ؟
به هیچ عنوان این موضوع پیشنهاد نمیشود، چرا که با اینکار گوگل امکان دارد فکر کند قصد فریب آنرا دارید و در آینده سایت شما را پنالتی کند.
بهترین روش برای اضافه کردن Faq Schema در وردپرس چیست؟
از آنجایی که این قابلیت برای پیدا کردن بهتر پاسخ توسط کاربران است، ما توصیه میکنیم از سوالاتی که برای اسکیما سوالات متداول استفاده میکنید در محتوا خود نیز قرار دهید. به همین خاطر بهترین روش از نظر ما استفاده از Faq در افزونه Yoast Seo است که در ویرایشگر گوتنبرگ قرار گرفته است.
منابع :

تاثیر ولید بودن قالب در W3C بر سئو
خیلی وقت ها کاربران گرامی در مورد این مسئله سوال میکنند که آیا ولید بودن قالب در W3C ...

نکات سئو جهت افزایش رتبه سایت در گوگل
نکات سئو جهت افزایش رتبه سایت در گوگل نکات سئو در این مقاله از سری مقالات سایت پارس ...

نمایش آیدی ها در وردپرس با Show IDs by 99 Robots
نمایش آیدی ها در وردپرس در برخی موارد پیش آمده که برای قرار دادن موردی باید از آیدی ...
۵۰۶۵
بازدید
۰
دیدگاه
9
علاقه مندی