ساخت صفحه ما به زودی می آییم برای سایت در وردپرس
راه اندازی یک سایت فرآیندی زمان بر است و شاید این فرایند برای ساخت یک سایت خوب ماه ها طول بکشد. اما خب بهتر است که وقتی به ویرایش های نهایی سایت نزدیک می شویم برای تشنه کردن مخاطبان سایتمان تبلیغات را شروع کنیم. یکی از بهترین شیوه ها ساخت یک صفحه در دست یا ما به زودی می آییم است که در آن یک شمارنده معکوس تا روز افتتاح سایت داشته باشیم. این امر در دنیای واقعی هم امری معمول است و بارها در نقاط مختلف شهرمان می بینیم که بر روی یک بنر بزرگ نوشته شده است که به زودی در این مکان مثلا یک فروشگاه زنجیره ای افتتاح می شود.
حتما بخوانید : راهنمای استفاده از پیوند های یکتا وردپرس یا Permalinks
امروز می خواهیم در وردپرس افزونه ای را به شما معرفی کنیم که هم ساده باشد و هم بتواند تمام کارهایی که در بالا گفتم را برای شما انجام دهد. این افزونه بسیار ساده و کامل یک صفحه ما به زودی می آییم را به سایت شما اضافه می کند. در ادامه نحوه کار با این افزونه وردپرسی رایگان را به شما آموزش خواهیم داد.
افزونه YITH Pre-Launch
این افزونه جزو کامل ترین افزونه های حوضه کاری خودش می باشد. علاوه بر دارا بودن شمارنده معکوس تا روز افتتاح سایت ،این افزونه دارای یک بخش برای گرفتن آدرس ایمیل مخاطبان سایتتان می باشد.
نکته!!! این افزونه توسط پارس وی پی فارسی سازی شده است و از همین جا می توانید فارسی شده ی آن را دریافت کنید.
فعال سازی
افزونه را در پنل وردپرس نصب می کنیم .حالا نوبت به فعال سازی این افزونه می رسد. برای این کار به بخش نمایش >Pre-Launch > عمومی بروید و تیک فعال سازی را بزنید.یادتان نرود چون این افزونه به صورت پیش فرض غیر فعال است.
حتما بخوانید : آموزش نصب افزونه جدید در وردپرس
تنظیم افزونه
از قسمت نمایش >Pre-Launch وارد صفحه تنظیمات این افزونه می شوید.تنظیمات این افزونه همان طور که در تصویر بالا می بینید به شش قسمت عمومی، پس زمینه ، لوگو،شمارش معکوس،خبرنامه و شبکه های اجتماعی تقسیم می شود.در ادامه این شش قسمت را که برای ساخت یک صفحه ما به زودی می آییم نیاز است را تشریح خواهیم کرد.
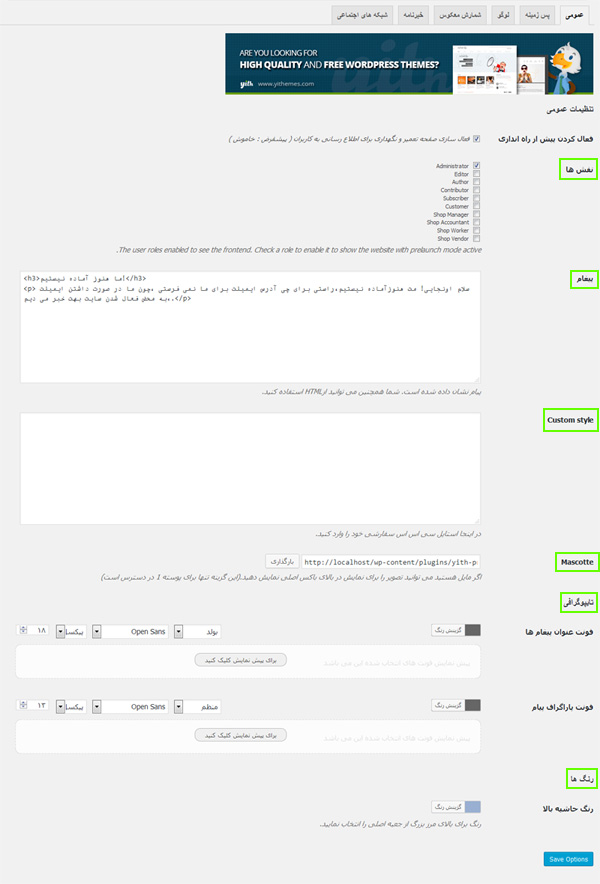
عمومی
در این قسمت می توانید تنظیمات عمومی افزونه برای ساخت صفحه پیش راه اندازی را انجام دهید.
- فعال سازی پیش از راه اندازی: در این قسمت می توانید افزونه را فعال کنید.
- نقش ها: در این قسمت می توانید مشخص کنید کدام یک از کاربران سایت با اینکه این افزونه فعال است بتواند صفحه اصلی سایت را ببیند.
- پیغام: پیامی که می خواهید در صفحه نمایش داده شود.از کدهای HTML هم می توانید در این قسمت استفاده کنید.
- Custom Style: در این قسمت می تواند استایل دلخواهتان را وارد کنید
- Mascotte: اگر شما دوست داشته باشید می توانید تصویر Mascotte را در این قسمت بارگزاری کنید.
- فونت عنوان پیغام ها: در این قسمت می توانید فونت این قسمت را تنظیم کنید.
- فونت پاراگراف پیغام: در این قسمت می توانید فونت این قسمت را تنظیم کنید.
- رنگ ها: در این قسمت می توانید رنگ حاشیه بالا قسمت اصلی را تنظیم کنید.
حتما بخوانید : آموزش گام به گام اتصال وردپرس به تلگرام به روش ساده
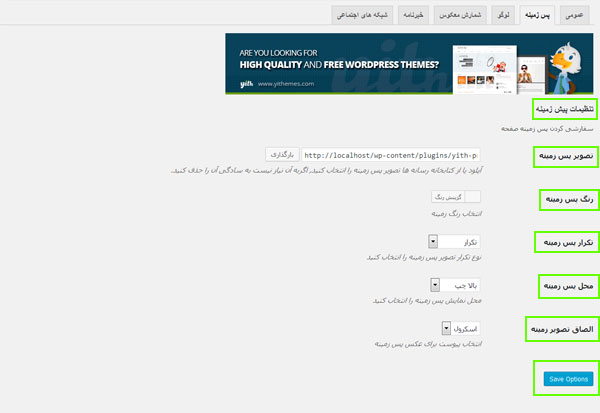
پس زمینه:
در این قسمت می توانید تنظیمات پس زمینه برای ساخت یک صفحه ما به زودی می آییم زیبا را انجام دهید.
- تصویر پس زمینه: تصویر پس زمینه را در این قسمت یا آپلود کنید و یا از کتابخانه چند رسانه ای انتخاب کنید.
- رنگ پس زمینه: رنگ پس زمینه را در این قسمت انتخاب کنید.
- تکرار پس زمینه: چگونگی تکرار تصویر پس زمینه را در این قسمت انتخاب کنی.
- محل پس زمینه: محل قرار گیری تصویر پس زمینه را در این قسمت انتخاب کنید.
- الصاق تصویر زمینه : نوع الصاق پس زمینه را در این قسمت انتخاب کنید که دو نوع اسکرول و ثابت را می توانید امتحان کنید.
حتما بخوانید : آموزش ایجاد افکت چرخش تصویر هنگام رفتن ماوس روی آن
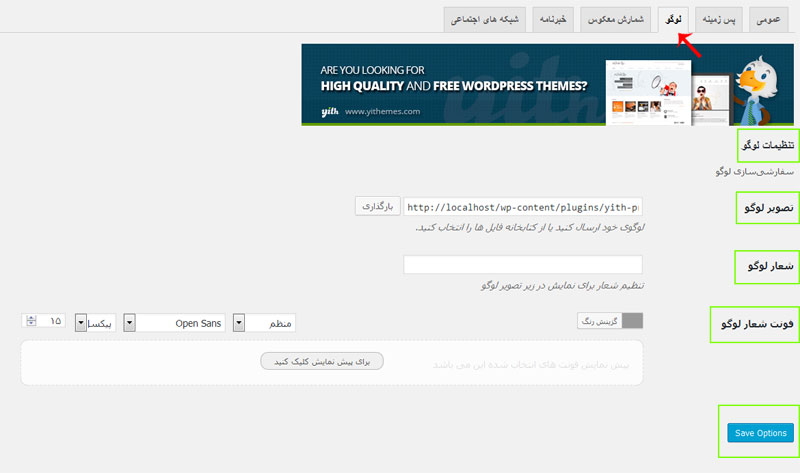
لوگو:
در این قسمت می توانید لوگو را برای صفحه تنظیم کنید.
- تصویر لوگو: در این قسمت تصویر لوگو را بارگزاری کنید
- شعار لوگو: در این قسمت متنی که زیر لوگو نمایش داده می شود را انتخاب کنید.
- فونت شعار لوگو: در این قسمت فونت متنی که در قسمت قبل تنظیم کرده اید را وارد کنید.
حتما بخوانید : حذف همه دیدگاه ها با افزونه Delete All Comments
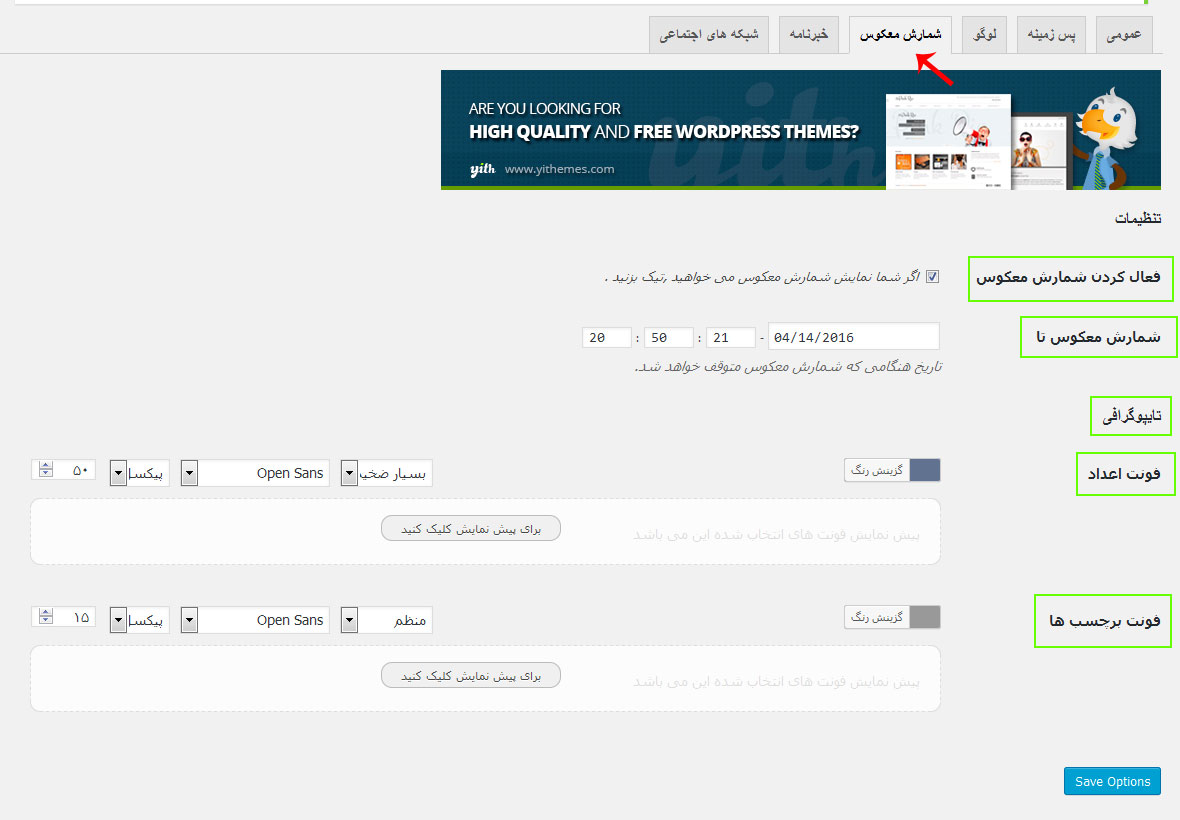
شمارش معکوس:
در این قسمت می توانید شمارنده معکوس برای نمایش در صفحه ما به زودی می آییم را تنظیم کنید
- فعال کردن شمارش معکوس: اگر می خواهید شمارش معکوس نمایش داده شود تیک را بزنید.
- شمارش معکوس تا: در این قسمت مشخص کنید تا چه زمانی شمارش معکوس انجام شود.
- فونت اعداد: فونت اعداد را در این قمست مشخص کنید.
- فونت برچسب ها: فونت برچسب ها را در این قسمت مشخص کنید.
حتما بخوانید : بهترین کلید واژه کانونی را برای سئو انتخاب نماییم
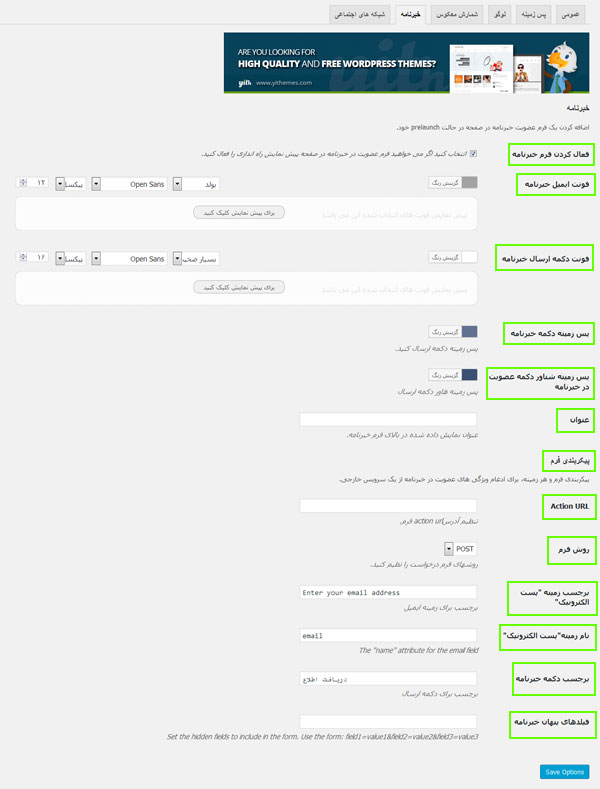
خبرنامه:
- فعال کردن فرم خبرنامه: برای فعال سازی این فرم تیک این قسمت را بزنید
- فونت ایمیل خبرنامه: فونت را برای زمینه ورودی ایمیل انتخاب کنید.
- فونت دکمه ارسال خبرنامه: فونت را برای دکمه انتخاب کنید.
- پس زمینه شناور دکمه عضویت در خبرنامه: رنگ حالتی که موس می آید روی دکمه را انتخاب کنید.
- عنوان: عنوانی که می خواهید بالای خبرنامه نمایش داده شود را در این قسمت وارد کنید.
- Action URL : Action URL فرم را در این قسمت تنظیم کنید.
- روش فرم: روش(POST یا GET)درخواست های فرم را در این قسمت تنظیم کنید.
- برچسب زمینه پست الکترونیک: برچسب زمینه پست الکترونیک را در این قسمت تنظیم کنید.
- نام زمینه پست الکترونیک: مقدار نام(“name” ) زمینه پست الکترونیک را در این قسمت وارد کنید.
- برچسب دکمه خبرنامه: برچسب دکمه خبرنامه را در این قسمت مشخص کنید.
- فیلدهای پنهان خبرنامه: زمینه های مخفی خبرنامه برای اضافه شدن به فرم را در این قسمت وارد کنید.از ساختار:field1=value1&field2=value2&field3=value3 استفاده کنید.
حتما بخوانید : امکان چت (گفتگو ) در وردپرس با افزونه chat
شبکه های اجتماعی:
در این قسمت آدرس های شبکه های اجتماعی براثی نمایش در صفحه ما به زودی می آییم ساییتان را وارد کنید.
جمع بندی!
افزونه ای که امروز خدمت شما معرفی کردیم، یک صفحه ما به زودی می آییم زیبا و پر از امکانات برای شخصی سازی، را در اختیار شما قرار می دهد.
برای دانلود نسخه فارسی کلیک کنید : دانلود افزونه فارسی شده
همواره شما می توانید آخرین نسخه افزونه را از مخزن وردپرس با کلیک برروی دانلود رایگان دریافت نمائید.

با WP Better Emails ایمیل با ساختاری مشخص ارسال کنید
ارسال ایمیل با ساختار دلخواه آیا شما هم از قالب ایمیل هایی که از طرف سایت برای ...

ساخت لایت باکس برای تصاویر با Responsive Lightbox by dFactory
ساخت لایت باکس برای تصاویر در وردپرس لایت باکس ها یکی از بهترین انواع ایفکت ها هست که ...

ساخت محتوای شناور در وردپرس با Advanced Floating Content
ساخت محتوای شناور در وردپرس ساخت محتوای شناور در وردپرس ، امروز می خواهیم در وردپرس ...
۲۵۴۰
بازدید
۰
دیدگاه
0
علاقه مندی