ساخت بنر شناور در فوتر وردپرس
امروز می خواهیم در وردپرس بنری متحرک در فوتر وبسایت خود ایجاد کنیم و لینک عضویت در سایت یا خبرنامه را در آن قرار دهیم تا هم وبسایتمان را شلوغ نکند و هم جلوه ای زیبا داشته باشد.
افزونه YITH Footer Banner
این افزونه توانایی اضافه کردن یک بنر متحرک یا به اصطلاح شناور را در پایین وبسایت شما یعنی دقیقا زیر فوتر سایت دارد و فیلدهایی را برای عضویت در خبرنامه یا عضویت در سایت یا هر بخشی که شما می خواهید را محیا میکند.
افزونه را در پنل وردپرس نصب و فعال می کنیم. گزینه ای با عنوان “Footer Banner” در زیر منوی نمایش ظاهر می شود. که با ورود به آن می توانید به بخش تنظیمات افزونه بروید. دارای سه تب یا قسمت مختلف است که به بررسی آن ها می پردازیم.
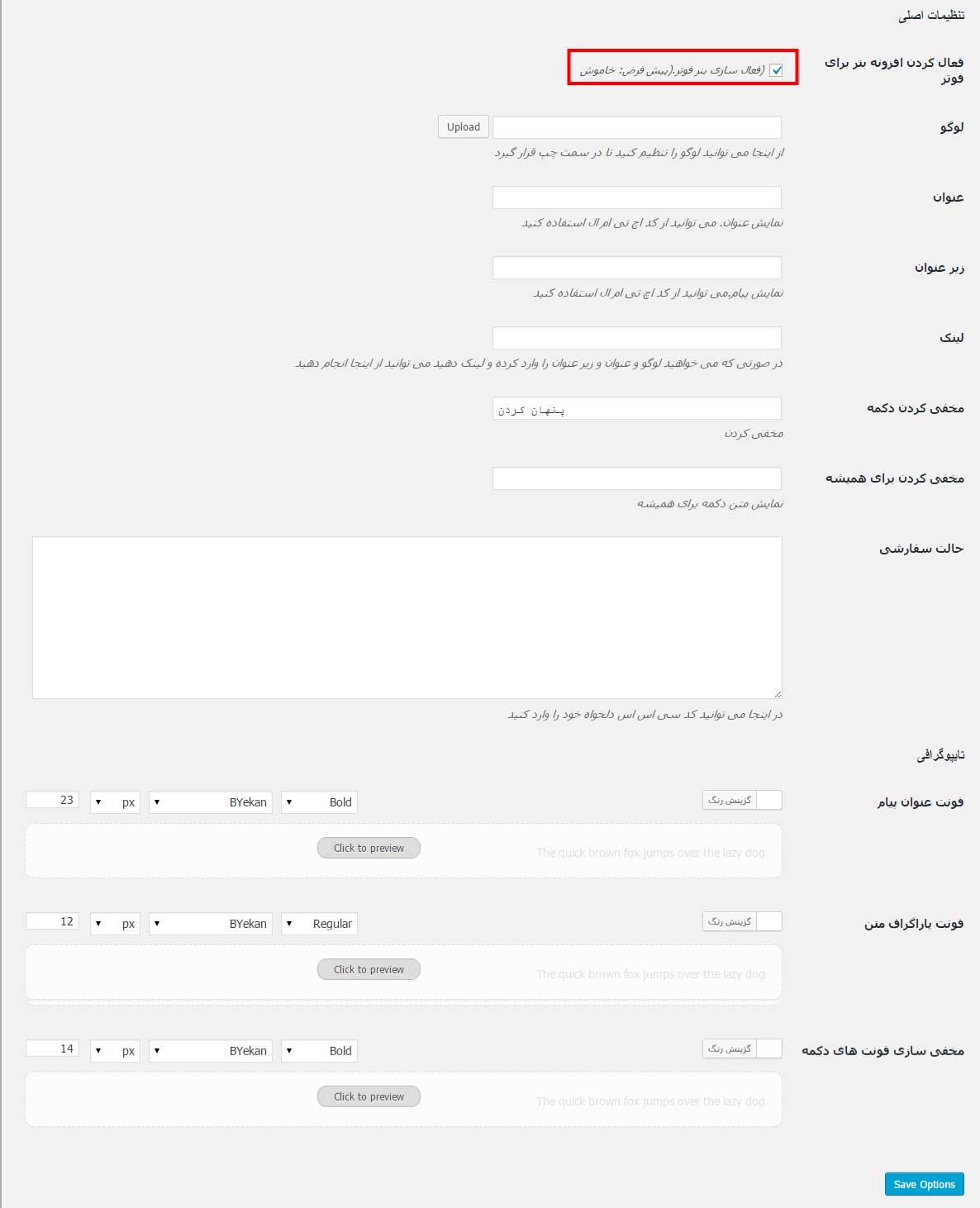
تنظیمات اصلی
فعال کردن افزونه بنر برای فوتر: با علامت زدن این گزینه به افزونه فرمان می دهید تا در سایت نمایش داده شود.
لوگو: در اینجا تصویر لوگوی پیش فرض افزونه موجود است. در صورتی که می خواهید لوگوی مورد نظر خود را وارد کنید می توانید از این بخش آن را بارگذاری نمایید.
عنوان: عنوانی که در کنار لوگو با فونت بزرگ تر قرار می گیرد و حاوی یه پیام شعاری است را می توانید در این بخش وارد کنید.
زیر عنوان: اگر می خواهید در پایین عنوان اصلی، زیر عنوانی داشته باشید می توانید در این کادر وارد کنید.
لینک: در صورتی که می خواهید به تصویر یا همان لوگوی خود لینکی بدهید، می توانید آن را وارد کنید.
مخفی کردن دکمه: با وارد کردن کلمه ای مانند پنهان کردن در این کادر می توانید امکان مخفی سازی بنر را بدهید.(در صورتی که کاربر تمایل داشته باشد می تواند با کلیک بر روی این گزینه بنر را ببندد)
حالت سفارشی: اگر تنظیمات شخصی دارید می توانید به صورت کد سی اس اس در اینجا وارد کنید.
فونت عنوان پیام: در این بخش می توانید نوع، رنگ و اندازه ی فونت عنوان را تغییر دهید.
فونت پاراگراف متن: در این بخش می توانید نوع، رنگ و اندازه ی فونت متن پاراگراف را تغییر دهید.
مخفی سازی فونت های دکمه: در اینجا می توانید نوع، رنگ و اندازه ی فونت دکمه های مخفی سازی بنر را تعیین کنید.
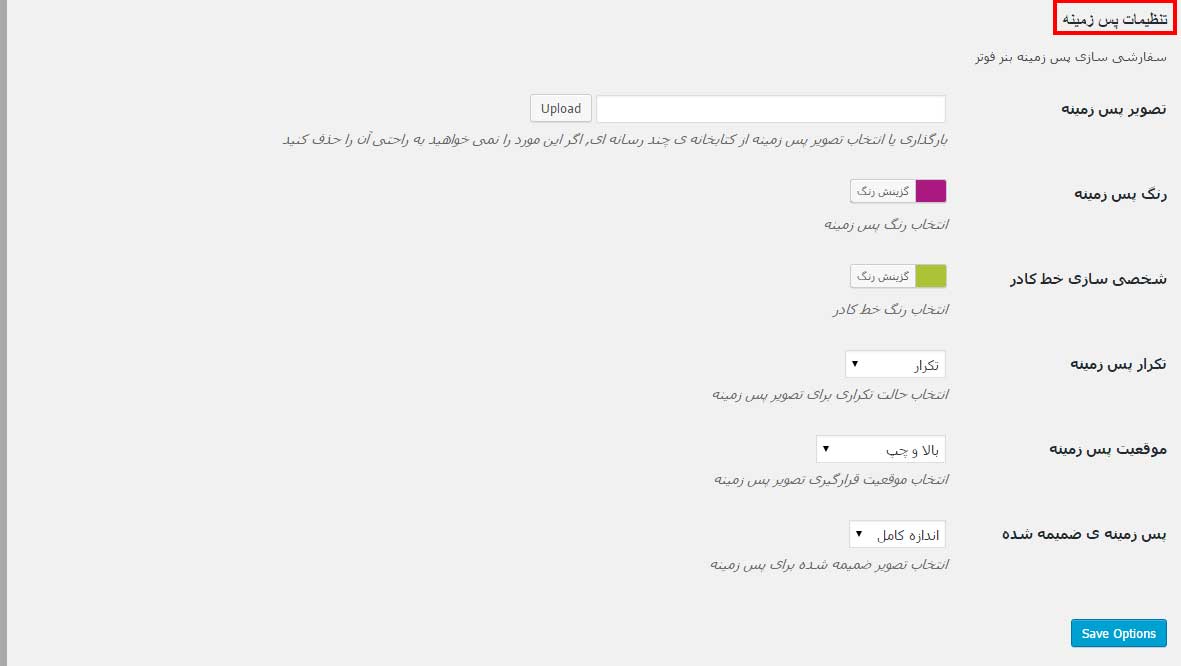
پس زمینه یا بک گراند
تصویر پس زمینه: در این قسمت پترنی به صورت پیش فرض برای پس زمینه ی کار در نظر گرفته شده که شما می توانید آن را تغییر دهید و یا به صورت کلی یک تصویر بگذارید.
رنگ پس زمینه: رنگ بک گراند کار خود را تعیین کنید.
شخصی سازی خط کادر: یک خطی در پایین کادر بنر نمایش داده می شود که می توانید با سلیقه ی خود، رنگ آن را انتخاب کنید.
تکرار پس زمینه: اگر از تصویری برای پس زمینه استفاده کردید می توانید آن را تمامی کل بنر تکرار کنید یا تکرار نکنید. حالت های تکرار را می توانید در منوی کشویی ملاحظه نمایید.
موقعیت پس زمینه: تصویر پس زمینه در کدام جهت قرار گیرد. در منوی کشویی تمامی جهت ها موجود است.
پس زمینه ی ضمیمه شده: اگر تصویری برای پس زمینه در نظر می گیرید، می خواهید به چه صورت نمایش داده شود. نوع و حالت آن را می توانید از منوی کشویی این بخش تعیین کنید.
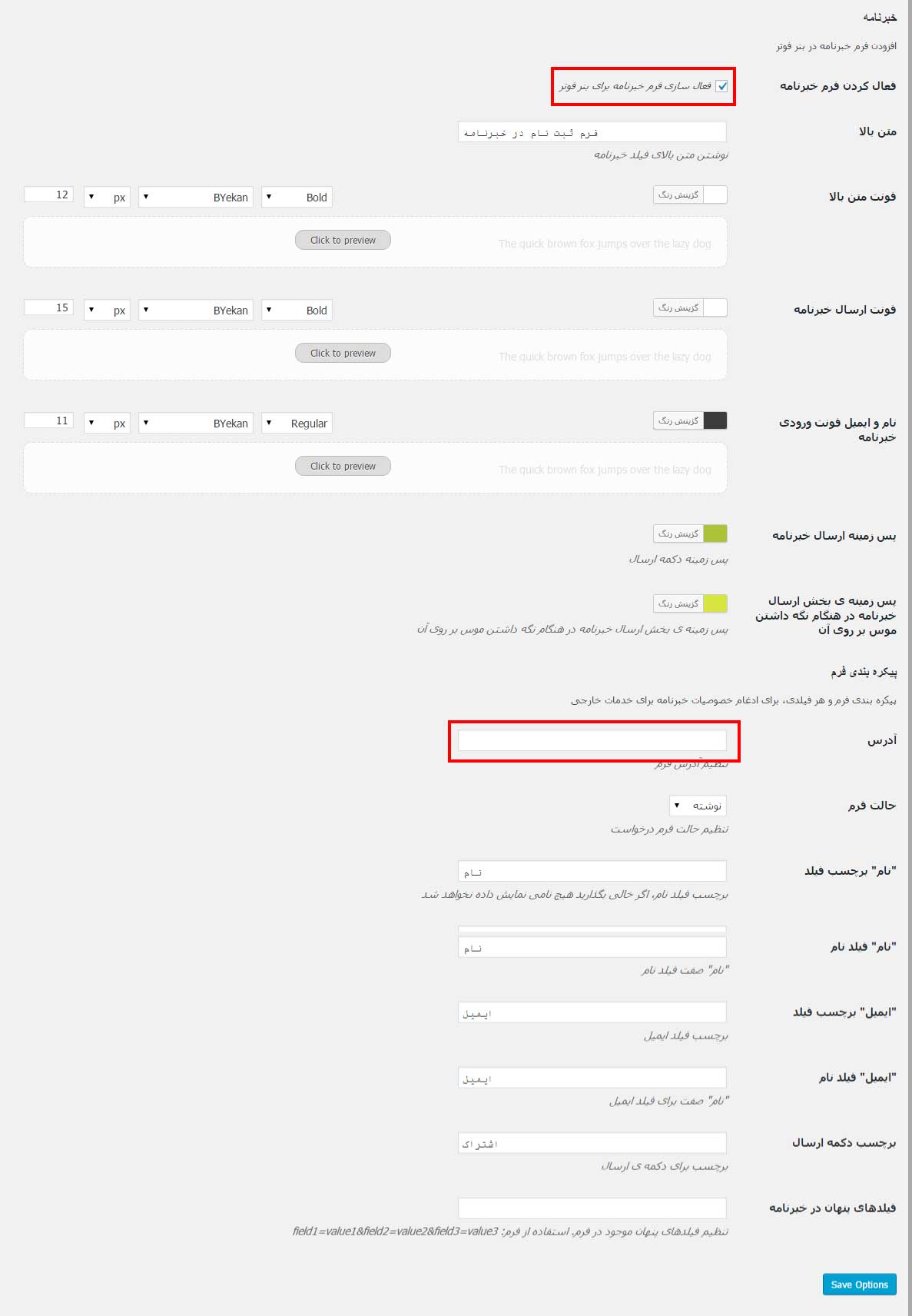
خبرنامه
فعال کردن فرم خبرنامه: چنانچه می خواهید فرمی برای عضویت در خبرنامه یا به هر حال عضویت در سایت در بنر شما ایجاد شود می توانید این گزینه را فعال کنید.
متن بالا: این متن یعنی همان متنی که بالای فیلد عضویت خبرنامه قرار می گیرد.
فونت متن بالا: در این بخش می توانید نوع فونت، رنگ و اندازه ی متن بالای کادر عضویت را مشخص کنید.
فونت ارسال خبرنامه: در این بخش می توانید فونتی را برای نوشته ی دکمه ی ارسال خبرنامه در نظر بگیرید و همچنین رنگ و نوع و اندازه ی آن را مشخص نمایید.
نام و ایمیل فونت ورودی خبرنامه: دو گزینه ی نام و ایمیل در داخل فیلدها موجود است که می توانید نوع، اندازه و رنگ آن را مشخص کنید.
پس زمینه ارسال خبرنامه: رنگی را برای بک گراند یا پس زمینه ی دکمه ی ارسال خبرنامه مشخص کنید.
پس زمینه ی بخش ارسال خبرنامه در هنگام نگه داشتن موس بر روی آن: این قسمت می تواند رنگی را برای زمانی که موس را روی دکمه نگه می داریم به ما بدهد.
آدرس: در اینجا شما باید آدرس بخشی که قرار است کاربران عضو آن شوند را وارد کنید. مثلا اگر قرار است در خبرنامه ای عضو شوند آدرس بخش عضویت خبرنامه را وارد کنید.
حالت فرم: این فرم به صورت نوشتاری باشد یا خیر.
“نام” برچسب فیلد: نوشته ای که داخل فیلد قرار می گیرد.
“نام” فیلد نام: نامی که برای فیلد در نظر گرفته می شود.
“ایمیل” برچسب فیلد: نوشته ای که داخل فیلد قرار می گیرد.
“ایمیل” فیلد نام: نامی که برای فیلد در نظر گرفته می شود.
برچسب دکمه ارسال: برای دکمه ی ارسال هر نامی که مد نظر شماست را وارد کنید. مانند: اشتراک
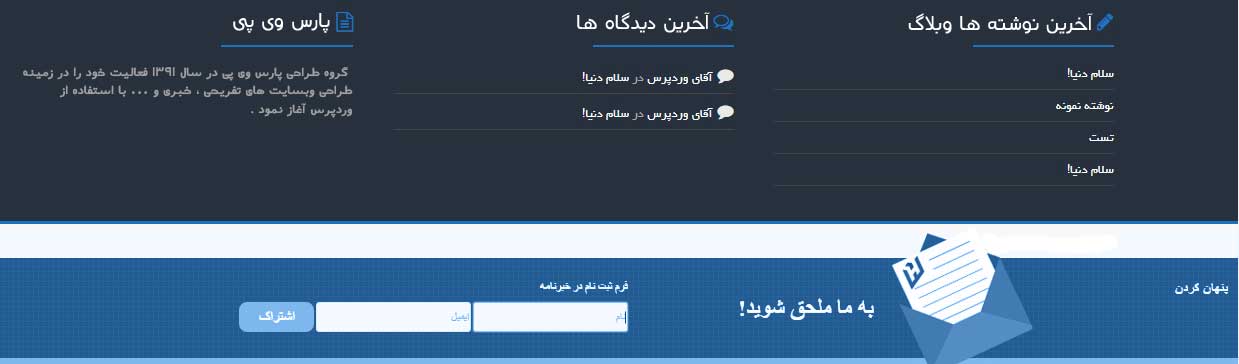
پس از انجام تمامی تنظیمات حال می توانید بنر را در فوتر سایت خود مشاهده کنید…
جمع بندی!
اگر تمایل دارید بنر شناوری در سایت وردپرسی خود ایجاد کنید که هم زیبا باشد و هم جلوی عملکرد کاربران را نگیرد و در کنار تمامی این ها بخشی برای عضویت در بنر خود در نظر بگیرید می توانید از افزونه ای که امروز خدمت شما آموزش دادیم استفاده کنید.

پاک کردن فایل های قدیمی در هسته وردپرس Old Core Files
پاک کردن فایل های قدیمی در هسته وردپرس Old Core Files پاک کردن فایل های قدیمی، در ...

سئو مطالب توسط افزونه سئو yoast
سئو مبحث مهمی است که باید مطالعه ی زیادی درباره آن داشته باشید تا از راز و رمز آن سر ...

ساخت رزومه آنلاین در وردپرس با افزونه Resume Builder
آموزش ساخت رزومه آنلاین در وردپرس در ادامه از مجموعه آموزش های وبسایت پارس وی پی به ...
۲۷۴۸
بازدید
۰
دیدگاه
0
علاقه مندی