نوار اعلان در وردپرس با استفاده از WP Notification Bars
سلام خدمت همه عزیزان وردپرسی؛
استفاده از نوار های اعلان می تواند به دلایل مختلفی نظیر اطلاع رسانی یک رویداد، تخفیف ویژه، پیشنهاد عضویت و مواردی از این دست باشد. تا کنون افزونه های متعددی برای طراحی نوار اعلان در وردپرس معرفی شده است. در این مقاله قصد داریم افزونه ای را به شما معرفی کنیم که به کمک آن می توانید به راحتی نوار های اعلان زیبایی طراحی کنید و برای این کار امکانات مناسب و قابل قبولی در اختیار شما قرار می دهد. از دیگر ویژگی های این افزونه می توان به تنظیمات راحت و سریع و امکان مشاهده ی پیش نمایش برای بررسی تغییرات اعمالی اشاره کرد.
حتما بخوانید : نوتیفیکیشن پارس افزونه اختصاصی نمایش مطالب سایت
نوار اعلان در وردپرس با افزونه WP Notification Bars
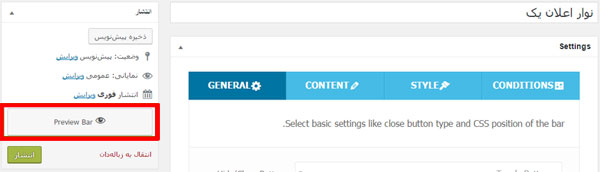
این افزونه که با آخرین نگارش وردپرس موجود سازگار است،می تواند به شما برای طراحی و مدیریت نوار اعلان در وردپرس متعدد کمک کند. پس از نصب و فعال سازی افزونه، از مسیر Add New< Notification Bars وارد قسمت تنظیمات افزونه، برای طراحی یک نوار اعلان جدید می شویم. در کادر ابتدایی، عنوانی برای این نوار اعلان انتخاب می کنیم که در آینده برای مدیریت هر چه بهتر نوار های اعلان ایجاد شده، به ما کمک خواهد کرد. هم چنین امکان مشاهده ی نوار اعلان برای بررسی تغییرات اعمال شده با کلیک بر روی Preview Bar، وجود دارد. سایر تنظیمات در ادامه شرح داده شده است.
حتما بخوانید : عضویت ویژه حرفه ای وردپرس با Restrict Content Pro
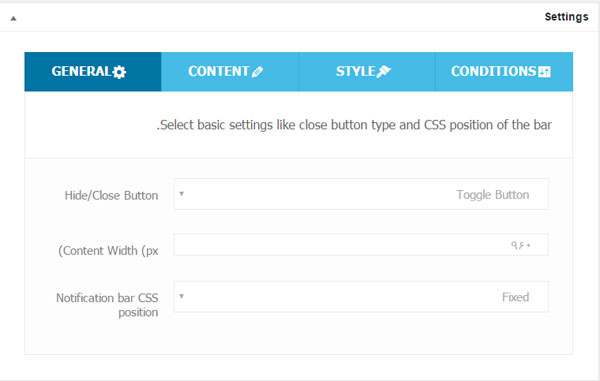
GENERAL
Hide/Close Button: انتخاب دکمه ی مربوط به بستن/ پنهان سازی از بین گزینه های زیر:
- No Button: بدون دکمه
- Toggle Button: دکمه ی تغییر وضعیت
- Close Button: دکمه ی بستن
(Content Width(px: تعیین عرض محتوا برحسب پیکسل
Notification bar CSS Position: انتخاب موقعیت نوار اعلان به صورت:
- Fixed: با اسکرول کردن به سمت پایین صفحه، نوار اعلان قابل مشاهده خواهد بود.
- Absolute: با اسکرول کردن به سمت پایین صفحه، نوار اعلان از معرض دید خارج می شود.
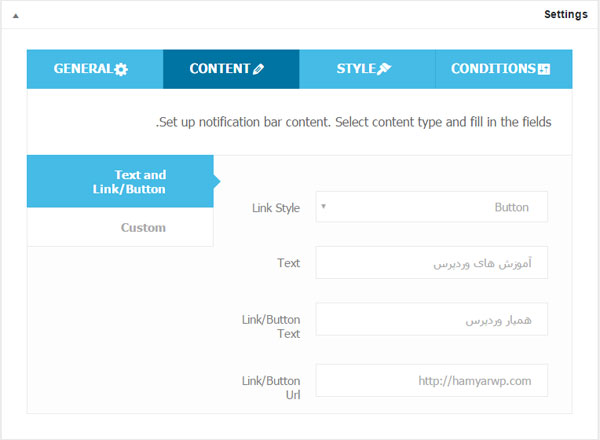
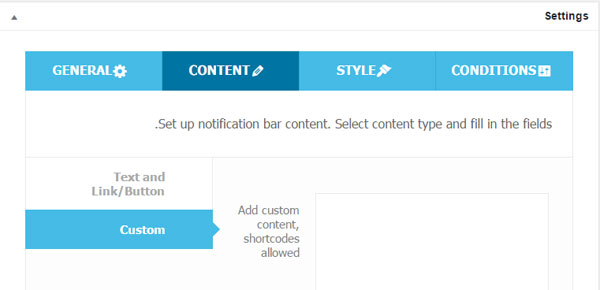
CONTENT
Text and Link/Button
Link Style: انتخاب استایل برای لینکی که روی نوار اعلان قرار می گیرد که می تواند به صورت Link یا Button باشد.
Text: متنی که روی نوار اعلان نمایش داده می شود.
Link/Button Text: متنی که به عنوان لینک نمایش داده می شود.
Link/Button Url: درج نشانی URL مربوط به لینک موجود روی نوار اعلان
Custom
Add custom content, shortcodes allowed: در این قسمت می توانید محتوای دلخواه خود را وارد کنید، استفاده از شورت کد در این قسمت، مجاز است.
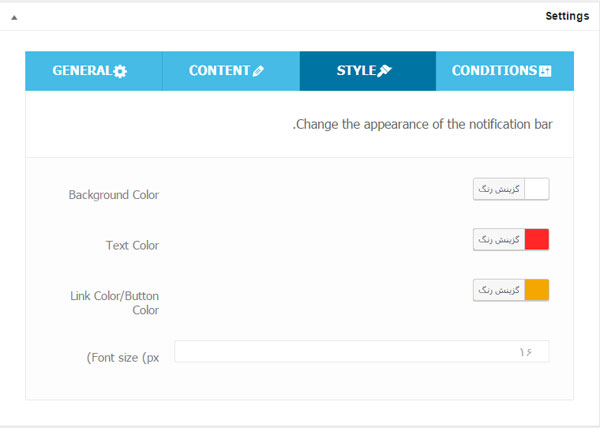
STYLE
Background Color: تعیین رنگ زمینه ی نوار اعلان در وردپرس
Text Color: تعیین رنگ متن
Link Color/Button Color: تعیین رنگ مربوط به لینک درج شده روی نوار اعلان در وردپرس
(Font size(px: تعیین اندازه ی فونت برحسب پیکسل
حتما بخوانید : تبلیغات کلاسیک قالب فوق العاده آگهی وردپرس – Classiads
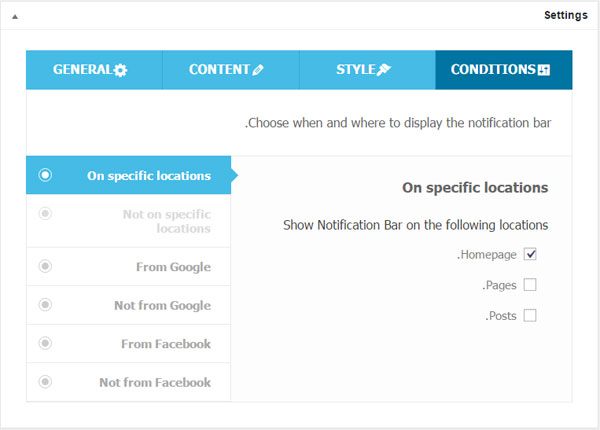
CONDITIONS
On specific locations: با انتخاب این مورد، نوار اعلان تنها در محل های خاصی که تعیین می کنید نمایش داده خواهد شد و می توانید از بین گزینه های موجود انتخاب کنید:
- Homepage: صفحه ی نخست
- Pages: برگه ها
- Posts: نوشته ها
Not on specific locations: با انتخاب این مورد، نوار اعلان در محل های خاصی که تعیین می کنید نمایش داده نمی شود و می توانید از بین گزینه های موجود انتخاب کنید:
- Homepage: صفحه ی نخست
- Pages: برگه ها
- Posts: نوشته ها
From Google: با انتخاب این مورد، نوار اعلان تنها به کاربرانی نمایش داده خواهد شد که از طریق موتور جستجوی گوگل وارد می شوند.
Not from Google: با انتخاب این مورد، نوار اعلان به کاربرانی که از طریق موتور جستجوی گوگل وارد می شوند، نمایش داده نخواهد شد.
From Facebook: با انتخاب این مورد، نوار اعلان تنها به کاربرانی نمایش داده خواهد شد که از طریق فیسبوک وارد می شوند.
Not from Facebook: با انتخاب این مورد، نوار اعلان به کاربرانی که از طریق فیسبوک وارد می شوند، نمایش داده نخواهد شد.
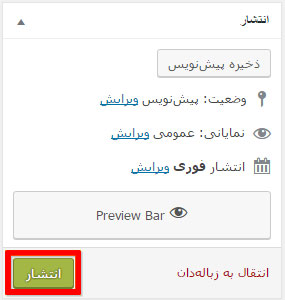
در انتها بر روی انتشار کلیک می کنیم.
هم چنین در قسمت All Notification Bars می توانید نوار اعلان در وردپرس ساخته شده را مدیریت کنید. در صورتی که مایل هستید در یک برگه / نوشته ی دلخواه، از یک نوار اعلان خاص استفاده کنید می توانید در قسمت مربوط به ایجاد برگه / نوشته، از کادر زیر استفاده کنید و نام نوار اعلان موردنظر خود را جستجو و تأیید کنید.
امیدوارم این آموزش برای شما دوستان عزیز مفید واقع شده باشد.
پاینده باشید!

تغییر فونت متن در وردپرس با WP Google Font
تغییر فونت متن در وردپرس با WP Google Font سلام خدمت تمامی کاربران عزیز وردپرس؛ تغییر ...

جلسه پنجم : آموزش جی کوئری رویداد ( ) ready در jQuery
آموزش جی کوئری رویداد ( ) ready در jQuery در این بخش از آموزش جی کوئری JQuery ، ...

پشتیبان گیری در وردپرس با UpdraftPlus
بک آپ از وردپرس از هر چه بگذریم، صحبت کردن در مورد نسخه ی پشتیبان را هرگز نباید ...
۲۰۳۴
بازدید
۰
دیدگاه
0
علاقه مندی