آموزش ساخت کپشن برای تصاویر در وردپرس با Image Caption Hover
باسلام خدمت همراهان عزیز وردپرسی؛
آموزش ساخت کپشن برای تصاویر، یکی از بهترین راه های جلب توجه مخاطب و ایجاد جذابیت بصری و استفاده از تصاویر در مطالب وب سایت است. به عنوان مثال تغییر رنگ یا برجسته شدن یک دکمه زمانی که نشانگر موس کاربر بر روی آن قرار می گیرد. در کنار این موارد استفاده از کپشن ها در وردپرس برای رساندن بهتر مفهوم تصاویر، متناسب با هدفی که مدنظر ماست، بسیار تأثیرگذار می باشد. امروز در پارس وی پی قصد داریم افزونه ای را به شما معرفی کنیم که با کمک آن می توانید برای تصاویر در وردپرس کپشن درج کنید و با استفاده از ویژگی Hover، افکت های زیبا و جالب توجهی را برای این کپشن ها ایجاد کنید.
کپشن ها در وردپرس با افزونه Image Caption Hover
این افزونه که با آخرین نسخه ی وردپرس موجود سازگار است، امکانات خوبی را برای طراحی کپشن ها در وردپرس برای تصاویر ارائه می دهد. پس از نصب و فعال سازی افزونه از مسیر Add New>Image Caption Hover وارد قسمت ایجاد و سفارشی سازی کپشن برای تصاویر می شویم. در این قسمت موارد متعددی وجود دارد که در ادامه شرح داده شده است.
تنظیمات افزونه Image Caption Hover
در کادر ابتدایی عنوانی را برای این مجموعه تصاویر انتخاب می کنیم که پس از زیاد شدن تعداد مجموعه ها بتوان به راحتی از قسمت View All آن ها را مدیریت کرد.
حتما بخوانید : افزونه لایسنس محصولات edd در وردپرس با Software Licensing
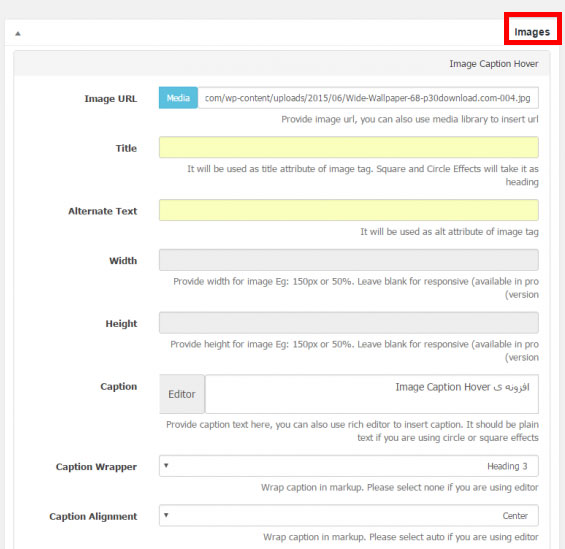
Images
Image URL: در این قسمت می توانید نشانی URL تصویر مورد نظر خود را وارد کنید یا با کلیک بر روی Media از تصاویر موجود در کتابخانه ی چند رسانه ای خود استفاده کنید.
Title: در این قسمت می توانید عنوان تصویر را وارد کنید که در حقیقت همان خاصیت title در تگ image خواهد بود.
Alternative Text: در این قسمت می توانید متن جایگزین را وارد کنید که در صورت عدم بارگذاری تصاویر، نمایش داده خواهد شد. در واقع همان خاصیت alt در تگ image
سایر تنظیمات
Caption: در این قسمت می توانید متن کپشن ها در وردپرس را برای تصویر مورد نظر را وارد کنید. هم چنین می توانید با استفاده از Editor، از ویرایشگر برای تنظیم متن کپشن استفاده کنید.
Caption Wrapper: در این قسمت می توانید اندازه ی فونت کپشن ها در وردپرس را با استفاده از گزینه های موجود انتخاب کنید. به این صورت که از Heading 1 به Heading 6، اندازه ی فونت کوچک تر خواهد شد.
Caption Alignment: در این قسمت می توانید محل تراز و قرارگیری کپشن را از بین گزینه های موجود انتخاب کنید.
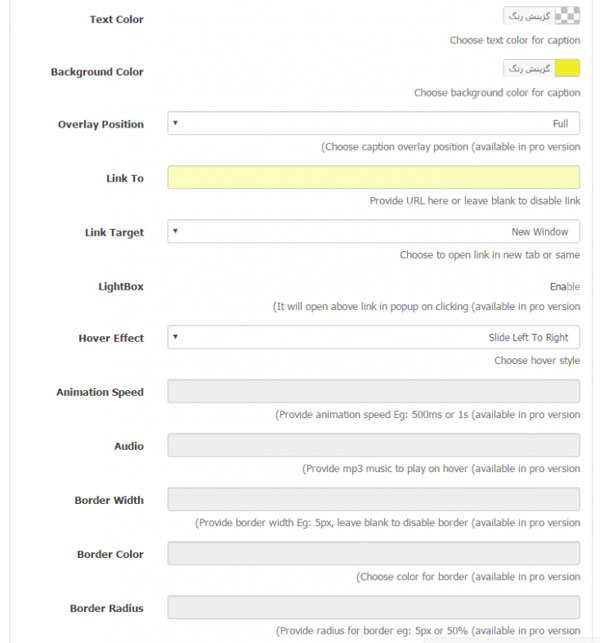
Text Color: تعیین رنگ متن کپشن ها در وردپرس
Background Color: تعیین رنگ پس زمینه ی کپشن
Overlay Position: تنظیم این قسمت تنها در نسخه ی حرفه ای افزونه امکان پذیر است.
Link To: در این قسمت می توانید لینکی را وارد کنید که با کلیک بر روی کپشن، کاربر به آن لینک هدایت می شود.
Link Target: در این قسمت می توانید با انتخاب از بین گزینه های موجود، تعیین کنید لینکی که در بالا وارد کردید، به چه صورت نمایش داده شود.
LightBox: تنظیم این قسمت تنها در نسخه ی حرفه ای افزونه امکان پذیر است.
Hover Effect: در این قسمت می توانید از بین گزینه های موجود، یک افکت را برای حالتی که نشانگر موس بر روی تصویر قرار می گیرد انتخاب کنید. در واقع کپشن با این افکت ظاهر خواهد شد.
حتما بخوانید : آژاکس و افکت افزودن به سبد خرید ووکامرس با WooCommerce Fly to Cart Effect
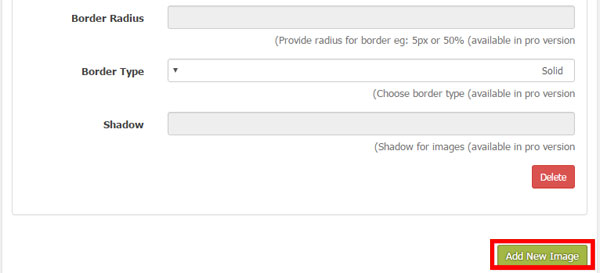
سایر گزینه های موجود در کادر Images تنها در نسخه ی حرفه ای افزونه قابل تنظیم هستند. در انتهای این کادر یک گزینه تحت عنوان Add New Image قرار دارد که با استفاده از آن می توانید تصاویر بعدی را به این مجموعه اضافه کنید.
Settings
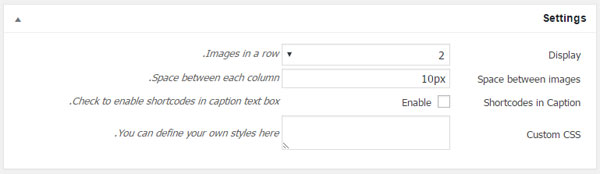
Display: در این قسمت می توانید انتخاب کنید که چه تعداد تصویر در یک ردیف نمایش داده شود.
Space between images: در این قسمت می توانید فاصله ی بین هر ستون از تصاویر را بر حسب پیکسل تعیین کنید.
Shortcodes in Caption: با فعال کردن این گزینه، امکان استفاده از شورت کد در کپشن ها در وردپرس را خواهید داشت.
Custom CSS: در صورت آشنایی با CSS می توانید کد های خود را برای ایجاد یک استایل سفارشی، در این قسمت وارد کنید.
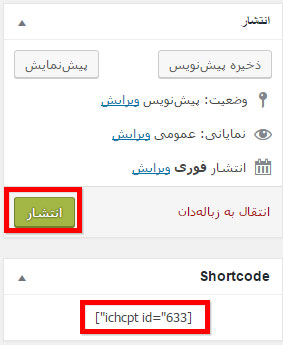
پس از انجام تنظیمات، بر روی انتشار کلیک کنید.
سپس شورت کد مورد نظر را کپی کرده و در برگه یا نوشته ی مدنظرتان جای گذاری کنید.
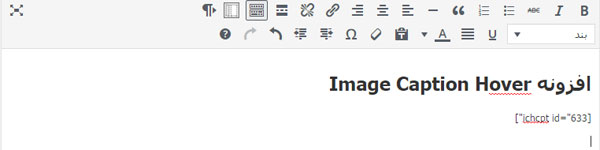
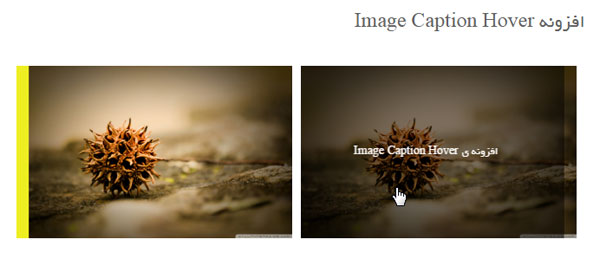
به عنوان یک مثال، نتیجه به صورت زیر خواهد بود.
توضیح اضافه…
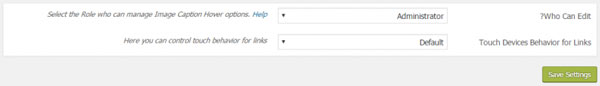
از مسیر Settings>Image Caption Hover وارد قسمت تنظیمات کلی افزونه می شویم که دو مورد در این بخش وجود دارد.
Who Can Edit?: در این قسمت می توانید تعیین کنید کدام یک از نقش های کاربری امکان ویرایش موارد موجود در افزونه را دارا هستند به این صورت که نقش انتخاب شده حداقل سطح کاربری برای ویرایش خواهد بود.
Touch Devices Behavior for Links: در این قسمت می توانید تعیین کنید که لینک ها در مواجهه با ابزار های لمسی چگونه واکنش نشان دهند که گزینه ها زیر موجود هستند:
- Default: حالت پیش فرض
- First Tap Hover،Second Tap Navigate: ضربه ی اول هاور، ضربه ی دوم هدایت به لینک مورد نظر
حتما بخوانید : ساخت نسخه سریع از محتوا در وردپرس با Post Duplicator
در انتها بر روی Save Settings کلیک کنید. امیدوارم که این آموزش برای شما دوستان عزیز مفید واقع شده باشد.
موفق باشید!

پاپ آپ لایه ای با افزونه Layered Popups
پاپ آپ لایه ای با افزونه Layered Popups پاپ آپ لایه ای با افزونه Layered Popupd با ...

افزونه نظرسنجی وردپرس کاملا فارسی
افزونه نظرسنجی برای وردپرس : ۱- قابلیت تعریف چندین نظرسنجی ۲- قابلیت نمایش بصورت ...
۲۳۴۱
بازدید
۰
دیدگاه
0
علاقه مندی