
راه اندازی سیستم پرسش و پاسخ در وردپرس با HTML5 Responsive FAQ
سلام به دوستداران وردپرسی؛
اگر شما یک وبسایت آموزشی و خدماتی دارید مطمئناً دنبال سیستمی هستید تا مشتریان و کاربران شما بتوانند در آن به گفتگو بپردازند. این سیستم می تواند یک سیستم پرسش و پاسخ در وردپرس باشد. به گونه ای که ارتباط بین کاربران را به راحتی برقرار کند. تقریبا می توان گفت نمونه ای از تالارهای گفتگو می باشد اما کمی جمع و جورتر. با جستجویی در مخزن وردپرس به یک افزونه ی کاربردی برخورد کردیم که برای ساخت سامانه پرسش و پاسخ بسیار مناسب و متفاوت است. مطمئنیم شما هم تمایل دارید زودتر آموزش کار با آن را شروع کنیم پس در ادامه همراه ما شوید …
حتما بخوانید : افزونه حرفه ای صدور فاکتور ووکامرس
سیستم پرسش و پاسخ در وردپرس با HTML5 Responsive FAQ
این افزونه برای ساخت سیستم پرسش و پاسخ در وردپرس به همراه طراحی واکنش گرا و با کمک HTML5 تعبیه شده است. ویژگی های جالبی نظیر سئوی مطلوب، استایل های پنهان و غیر پنهان، استفاده آسان، پشتیبانی از شورت کد و… را داراست.
نصب و راه اندازی افزونه
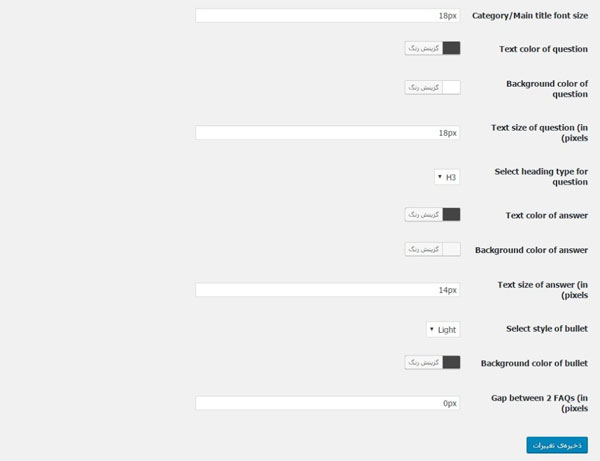
برای نصب این افزونه به پیشخوان وردپرس خود مراجعه کرده و افزونه را نصب و سپس فعال کنید. پس از آن با منوی Responsive faQ رو به رو خواهید شد. با کلیک بر روی آن به بخش تنظیمات افزونه منتقل می شوید.
Category/Main title font size: اندازه ی فونت عنوان دسته ها
Text color of question: رنگ متن پرسش
Background color of question: رنگ پس زمینه ی پرسش
(Text size of question (in pixels: اندازه ی قلم پرسش
حتما بخوانید : امنیت بیشتر در وردپرس با All In One WP Security and Firewall
و سایر موارد این چنینی که به وضوح مشخص است و نیازی به توضیح اضافه نیست. پس از انجام تنظیمات می توانید آن را دخیره کنید. حال چگونه از آن استفاده کنیم؟ یا بهتر است بگوییم چگونه سیستم پرسش و پاسخ در وردپرس در سایت خود نمایش دهیم؟
نحوه ی نمایش سامانه ی پرسش و پاسخ
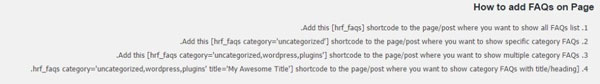
در انتهای بخش تنظیمات توضیحاتی مانند تصویر بالا به چشم می خورد که نحوه ی نمایش سیستم پرسش و پاسخ در وردپرس را به ما می گوید.
- چنانچه میخواهید تمام لیست پرسش و پاسخ را نمایش دهید از شورت کد گفته شده در شماره ی ۱ استفاده کنید.
- چنانچه میخواهید دسته ی خاصی را به نمایش بگذارید از شورت کد گفته شده در شماره ی ۲ استفاده کنید.
- چنانچه میخواهید دسته ای تلفیقی از پرسش و پاسخ ها را نمایش دهید از شورت کد در شماره ۳ استفاده کنید.
- چناچنه میخواهید عناوین در صفحه نمایش داده شود از شورت کد شماره ۴ استفاده کنید.
ساخت سیستم پرسش و پاسخ در وردپرس
حال نوبت به ساخت سیستم پرسش و پاسخ در وردپرس رسیده. با نگاهی به منوی وردپرس می توانید گزینه ی ” FAQ” را مشاهده کنید.
شما می توانید در قدم اول دسته ای تعیین کنید و بسازید. مثلا من دسته ی سیستم پرسش و پاسخ را ایجاد کردم. حال برای افزودن fAQ اقدام میکنیم.
حتما بخوانید : ساخت کیف پول برای مشتریان در ووکامرس با User Wallet Credit
Add FAQ
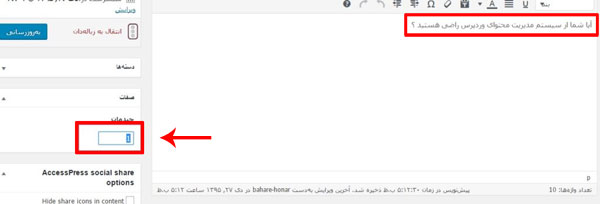
برای اینکار به راحتی روی گزینه ی مورد نظر کلیک کرده و در صفحه ای که باز می شود سوالات خود را وارد کنید :
به آی دی دقت کنید. شما باید برای صفت این پرسش آیدی انتخاب کنید. حال یکی از شورت کدهای مورد نظر را در یک برگه بگذارید و منتشر کنید.
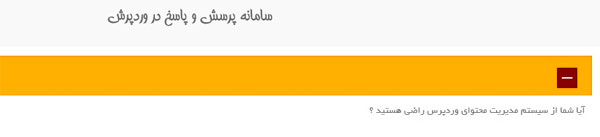
نتیجه ی عملکرد

نمایش تصاویر اینستاگرام در وردپرس با WP Instagram Widget
نمایش تصاویر اینستاگرام در وردپرس با WP Instagram Widget با سلام خدمت تمامی کاربران ...

ارسال انواع ایمیل خبرنامه با MailPoet Newsletters
ارسال انواع ایمیل خبرنامه آگاهی مردم از فعالیت سایت شما و در پی آن بازدید از سایت ...

تغییر اندازه ی فونت نوشته ها در وردپرس
۲ روش برای تغییر اندازه ی فونت نوشته ها در وردپرس همانطور که در محیط Microsoft Word ...
۲۲۴۸
بازدید
۱
دیدگاه
0
علاقه مندی
















ممنون