تا حالا پیش آمده که بخواهید تنها بخش کوچکی از مطلب را در لیست نوشته هایتان به نمایش بگذارید به نحوی که لازم باشد کاربر برای خواندن مطلب کامل روی لینک یا دکمه ادامه مطلب یا ادامه مطالعه کلیک کند؟ بعضی از قالب ها به صورت اتوماتیک این کار را انجام می دهند، یعنی هر چقدر هم که نوشته ی شما طولانی باشد، تنها بخش کوچکی از آن را برای کاربر به نمایش در می آورند و برای خواندن مطلب کامل، کاربر باید از لینک ادامه مطلب کمک بگیرد. اما بعضی از قالب ها جهت نمایش ادامه مطلب به شما متکی هستند. یعنی دکمه یا لینک ادامه مطلب تنها در جایی نمایش داده میشود که خود شما نوشته را با استفاده از تگ مخصوص نمایش ادامه مطلب، علامتگذاری کرده باشید. در آموزش کوتاه امروز به همراه پارس وی پی خواهیم آموخت که چگونه در نوشته های وردپرس ادامه مطلب را درج کنیم. با ما همراه شوید …
آموزش گذاشتن ادامه مطلب و استفاده از تگ More در وردپرس
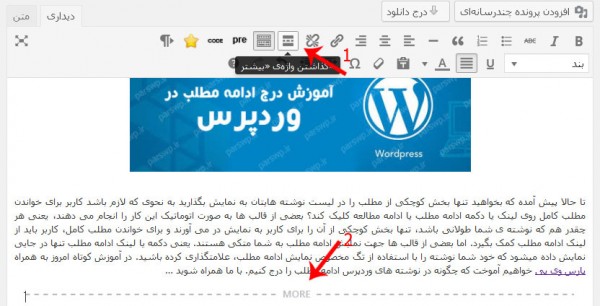
درج ادامه مطلب در نوشته های وردپرس بسیار آسان است. برای انجام این کار از تگ More استفاده میکنیم. این تگ در هر قسمتی از مطلب که قرار بگیرد، از آنجا به بعد مطلب در قالب لینک ادامه ی مطلب در سایت به نمایش در می آید. دکمه مخصوصی هم جهت درج این تگ در ویرایشگر وردپرس گنجانده شده. به تصویر زیر دقت کنید :
همانطور که میبنید ابتدا نوشته ی دلخواه را در ویرایشگر تایپ کرده ایم. سپس در جایی که مایل بودیم لینک ادامه مطلب پدیدار شود، با استفاده از دکمه مربوط به تگ More در ویرایشگر وردپرس، ناحیه مورد نظر را علامتگذاری کرده ایم. (کافی است دکمه را فشار دهید) مشاهده میکنید که یک نقطه چین در زیر نوشته در محلی که دکمه more را فشرده بودیم قرار گرفته. هر چیزی که از این نقطه چین به بعد در ویرایشگر نوشته شود، در قالب ادامه ی مطلب به نمایش گذاشته خواهد شد.
فرضا اگر در حال استفاده از ویرایشگر متنی بودید، میتوانستید خودتان به صورت دستی تگ زیر را در محل مورد نظر قرار دهید تا دقیقا نتیجه ی بالا حاصل شود :
<!--more-->
در اینجا باید به این نکته توجه داشته باشید که تگ ادامه مطلب به صورت پیشفرض تنها در نوشته ها کار میکند و امکان استفاده از آن در برگه ها وجود نخواهد داشت. (احتمالا بعدا در این رابطه صحبت خواهیم کرد)
مقایسه تگ More با چکیده مطلب در وردپرس
وقتی در حال درج نوشته ای در وردپرس هستید، باکسی با عنوان چکیده (excerpt) در زیر مطلب در اختیار شماست که میتوانید خلاصه ی نوشته را به نحوی که مایل هستید در آن درج کنید. در این حالت ابتدا خلاصه ی نوشته به نمایش در می آید و کاربران جهت مطالعه متن کامل باید به ادامه مطلب مراجعه کنند. (اگر این باکس را مشاهده نمیکنید از “تنظیمات صفحه” گزینه ی “چیکده” را فعال کنید.)
حالا این سوال پیش می آید که چرا از چکیده استفاده نکنیم؟ در واقع پاسخ این نیست که نباید از چکیده استفاده کنید. پاسخ این است که اولا در چیکده ها بر خلاف استفاده از تگ ادامه مطلب، امکان درج تصویر یا قالب بندی نوشته ها (bold کردن، تنظیم رنگ و …) وجود ندارد و دوما استفاده از چکیده مستقیما به امکانات قالب شما بستگی دارد. یعنی اگر طراح قالب از تگ the_excerpt در قالب استفاده نکرده باشد، آنوقت استفاده از چکیده اصلا کار نخواهد کرد. این در حالی است که هر قالب وردپرس استانداردی میتواند بدون مشکل از تگ more استفاده کند. دقیقا به همین دلیل در صورتی که مایلیم به صورت دستی اقدام به درج ادامه مطلب کنیم، بهتر است از تگ more استفاده کنیم.
بدیهی است انتخاب بین این دو گزینه به شما و نیاز های شما بستگی دارد. امیدواریم از این آموزش نسبتا کوتاه استفاده کرده باشید.

کد امنیتی برای فرم تماس ۷
اضافه کردن کد امنیتی به فرم تماس ۷ مدتی است که فرم تماس ۷ یا همان contact form 7 به ...

فشرده سازی قالب وردپرس برای سئو بهتر سایت
فشرده سازی قالب وردپرس حجم و سایز قالب وردپرس در تمامی وب سایت ها همیشه یکی از ...

حذف www چه تاثیری در سئو سایت دارد
امروز برای شما کاربران محترم سایت پارس وی پی توضیحاتی در مورد www در ابتدا سایت آماده ...
۱۸۸۳
بازدید
۰
دیدگاه
0
علاقه مندی