جستجوی پیشرفته در وردپرس
دنیای اینترنت و وب یعنی جستجو در میان انبوهی اطلاعات!
همه ی ما برای یافتن اطلاعات خود در اینترنت جستجو می کنیم و از سایت های مختلفی کمک می گیریم تا سرانجام به هدف خود دست یابیم.حال تصور کنید اگر موتورهای جستجوگر نبودند باید چه میکردیم؟ چقدر به دنبال هدف خود سرگردان می دویدیم؟ پس می توان گفت وجود موتورهای جستجو راه را برای ما هموار می کند.
حال اگر این چنین است، پس وجود یک موتور جستجوگر در سایت خیلی راحت تر و بهتر می تواند برای یافتن اطلاعات و دسترسی بهتر مطالب به کاربران کمک کند و آن ها را نسبت به آن وبسایت مشتاق تر نماید.
معمولا بسیاری از قالب های موجود موتور جستجوگری را در اختیار کاربران خود قرار می دهند که بسیار ساده است و می توان با وارد کردن کلمه ی مورد نظر به مقصد رسید. اما موتورهای جستجویی نیز هستند که بسیار قوی عمل می کنند و با محدود کردن جستجو به دسته ای یا بخشی خاص به فرآیند خود سرعت چشم گیری می بخشند.
در وردپرس افزونه های متعددی برای جستجو موجود است که افراد می توانند با توجه به نیاز خود یکی را برگزینند. ما امروز یکی از همین افزونه ها را انتخاب کرده ایم تا با آموزش آن در خدمت شما عزیزان باشیم.
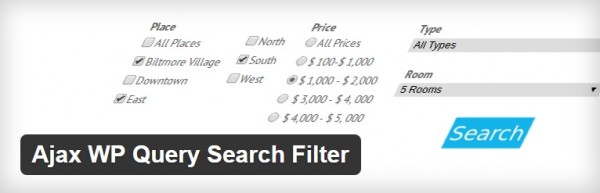
افزونه Ajax WP Query Search Filter
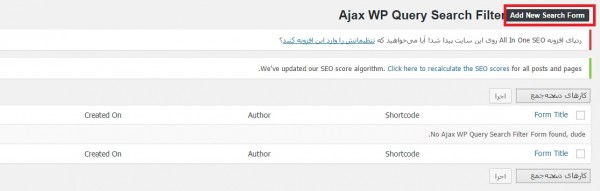
افزونه را نصب و فعال می کنیم، سپس با عنوان “Ajax WPQSF” در منوی سمت راست وردپرس ایجاد خواهد شد. وارد آن می شویم و موتور جستجوگر خود را ایجاد می کنیم.
در این صفحه بر روی گزینه ی “Add new search form” کلیک می کنیم.
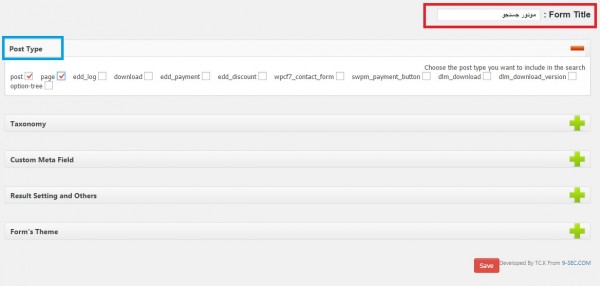
همانطور که در تصویر بالا مشاهده می کنید، اول از همه عنوان فرم جستجو را وارد می کنیم و سپس به تنظیمات موجود می پردازیم.
Post Type
مواردی که می خواهید در بازه ی جستجو در فرم قرار گیرد را مشخص نمایید.
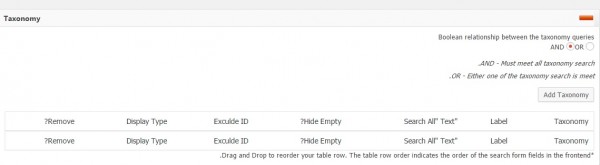
Taxonomy
در این بخش می توانید طبقه بندی هایی انجام دهید و جستجو را به آن ها محدود کنید.
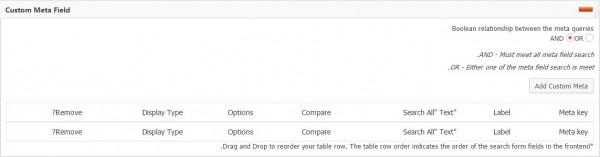
Custom Meta Field
در این بخش می توانید زمینه های دلخواه را اضافه کنید.
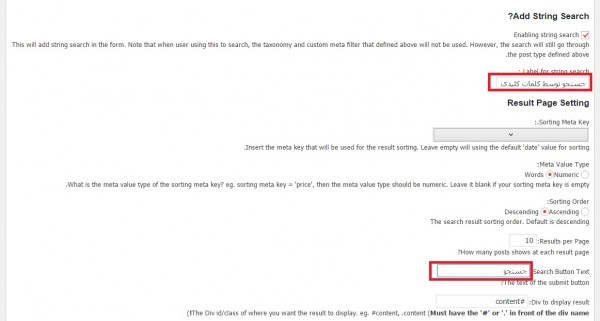
Result Setting and Others
در این بخش می توانید تنظیمات نمایش جستجوگر را مشخص کنید.
من کلمات انگلیسی را به فارسی تغییر دادم.
پس از انجام این تنظیمات، آن را ذخیره کنید. پس از ذخیره به شما شورت کدی می دهد که می توانید آن را در برگه قرار دهید.
[AjaxWPQSF id=آی دی مورد نظر]
شما می توانید این شورت کد را هم در محتوا و هم در سایدبار سایت قرار دهید.
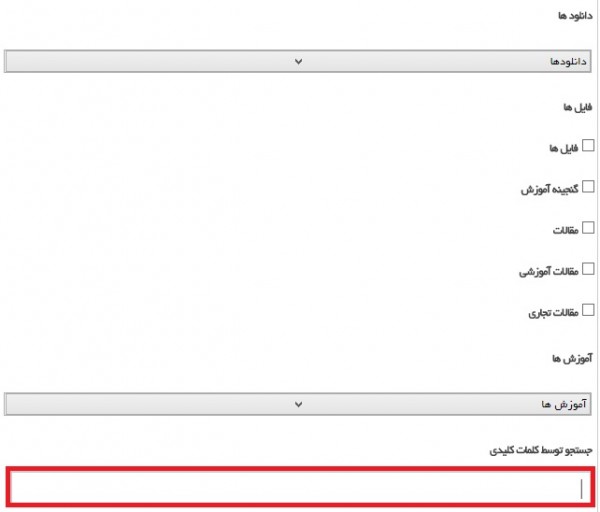
حال می توانید نمونه ی بسیار ساده ای که من ایجاد کرده ام را ملاحظه نمایید.
جمع بندی!
اگر می خواهید جستجوگر خود را به دسته ها و بخش هایی محدود کنید و با این محدودیت به کاربر امکان جستجوی بهتر و موفق را دهید می توانید از افزونه ی “Ajax WP Query Search Filter” استفاده نمایید.

نمایش رسانه ها به صورت لایت باکس با Lightbox Plus
لایت باکس وردپرس با Lightbox Plus همه ی ما در وبسایت خود از تصاویر، ویدئوها، متون خاص ...

آمورش دسته بندی تصاویر در وردپرس با افزونه media library cate ...
یکی از امکاناتی که در وردپرس به صورت پیش فرض وجود دارد ، دسته بندی مطالب و نوشته های ...

آموزش درون ریزی در وردپرس با افزونه WordPress Importer
آموزش درون ریزی در وردپرس با افزونه WordPress Importer باسلام خدمت همراهان عزیز ...
۲۸۳۱
بازدید
۰
دیدگاه
1
علاقه مندی