روش برگرداندن Justify و Underline به ادیتور وردپرس ۴٫۷
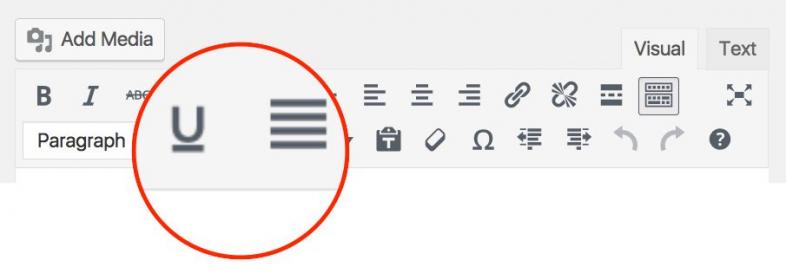
تیم توسعه دهندهی هسته وردپرس در نسخه ۴٫۷ علاوه بر اضافه کردن امکاناتی مثل پیشنمایش PDF و …، تصمیم به تغییراتی در ادیتور نگارش مطالب (TinyMce WYSIWYG) اعمال کنند. دکمههای Underline و Justify را حذف کرده و تولبار دکمههای این ادیتور رو مجدداً مرتبسازی کرده اند. که البته واکنشهای مختلفی را به همراه داشته است! فارغ از اینکه علت چه بوده و آیا ممکن است دوباره بازگردانی Justify و Underline صورت گیرد یا خیر، در حال حاضر این مسئله مشکلاتی را برای نگارش مطالب در این ادیتور پرطرفدار ایجاد میکند. بنابراین در این مقاله سعی داریم راه حلهایی را برای بازگرداندن آنها ارائه نمائیم.
حتما بخوانید : مدیریت لینک وردپرس با افزونه Clink
استفاده از کلیدهای میانبر :
همانطور که اشاره کردیم دکمههای Underline و Justify از تولبار ادیتور وردپرس حذف شدند و قصد بازگردانی Justify و Underline را داریم، برای این کار کلیدهای میانبر همچنان در دسترس هستند! چگونه؟
- برای Justify کردن، متن مورد نظر را انتخاب کرده و کلیدهای Shift+Alt+J را از صفحه کلید فشار دهید.
- برای اعمال Underline، بعد از انتخاب واژه یا متن مورد نظر کلیدهای CTRL+U را از صفحه کلید فشار دهید.
بدین صورت می توانید عملکرد این دو گزینه را فعال کرده و مانند قبل از آنها استفاده کنید.
استفاده از افزونه Re-add text underline and justify
راه حل دیگری وجود دارد که با استفاده از پلاگین Re-add text underline and justify می توان بازگردانی Justify و Underline را انجام دهید. البته این را باید در نظر بگیرید، اگر از پلاگینی استفاده میکنید که دکمههای جدیدی را به ویرایشگر اضافه میکند (مثلاً NextGEN Gallery یا Aparat)، دیگر توسط پلاگین معرفی شده برای ادیتور پوشش داده نمی شوند.
حتما بخوانید : قالب فروشگاهی فوق العاده حرفه ای وردپرس himarket
توجه !! پیشنهاد من به شخصه استفاده از همان کلیدهای میانبر برای بازگردانی Justify و Underline می باشد که به خاطر سپردنش کار سادهای است.
بعد از نصب و فعالسازی افزونه به بخش پیشخوان > تنظیمات > نوشتن مراجعه نمائید :
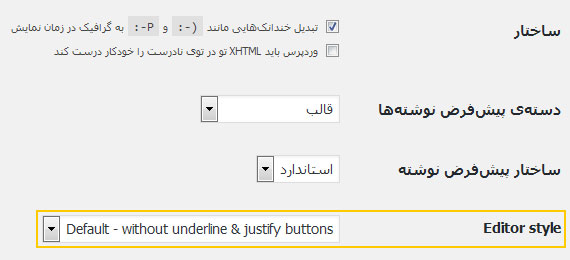
Editor style :
در بخش Editor style سه گزینه وجود دارد که به صورت پیش فرض برروی Default تنظیم شده است با باز کردن منوی کشویی و زدن گزینه Re-add underline & justify buttons مجدداً تنظیمات قبلی را به ویراشگر خود بازگردانید.
جمع بندی :
اگر شما هم میخواهید مجدد در ادیتور خود Justify و Underline را برگردانید حتما آموزش بالا را دنبال نمائید. همانطور که در متن مقاله هم گفته شد بهتر است از کلیدها میانبر برای اینکار استفاده کنید که حفظ کردن آنها هم کار بسیار اسانی می باشد.

افزونه طراحی محصول فانتزی برای ووکامرس Fancy Product Designer
افزونه طراحی محصول فانتزی برای ووکامرس Fancy Product Designer افزونه طراحی محصول ...

قراردادن هشدار برای بروز رسانی مطالب قدیمی در وردپرس
قراردادن هشدار برای بروز رسانی مطالب قدیمی در وردپرس با سلام خدمت دوستان عزیز ...

اتصال گوگل آنالیتیکز به سایت با Google Analytics by MonsterIn ...
اتصال گوگل آنالیتیکز به سایت تا امروز خیلی از شما به این فکر افتاده اید که چگونه ...
۲۴۴۷
بازدید
۰
دیدگاه
0
علاقه مندی