استفاده از انیمیشن در وردپرس
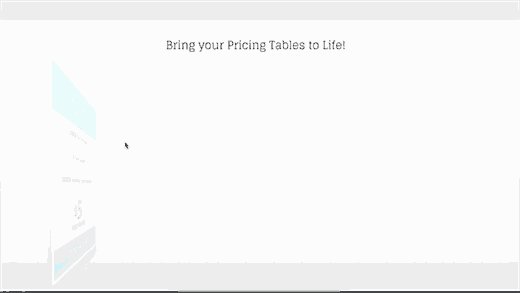
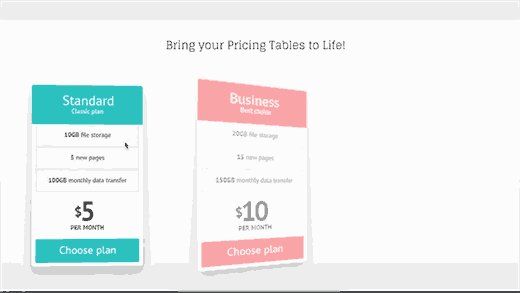
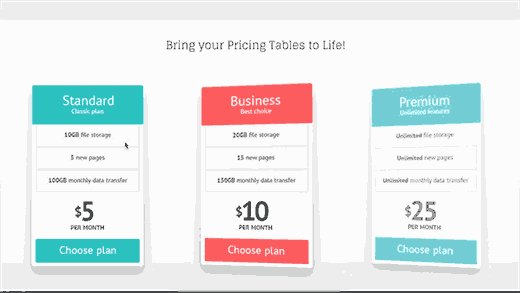
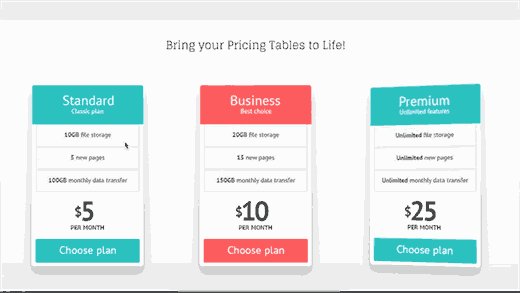
حتما تا امروز بارها در سایت های مختلف مشاهده کرده اید که پس از بارگذاری صفحه، برخی از عناصر موجود در سایت به شکلی زیبا و با انیمیشن ها خاص در صفحه پدیدار میشوند. یا مثلا عنصری که در صفحه نمایش داده نشده اند، زمانی که به پایین اسکرول میکنید و نوبت به نمایش عنصر ذکر شده میرسد، بخش مورد نظر با افکتی جالب در ناحیه مربوط به خودش به نمایش در می آید. برای نمونه به جداول زیر توجه کنید، همانطور که مشاهده میکنید در تصویر زیر، هر بخش از جدول قیمت با انیمیشن خاصی در صفحه نمایان میشود. افکت ایجاد شده بسیار جذاب است و بدون شک موجب جلب توجه عموم کاربران نیز خواهد شد.
کلیه ی این حرکات، انیمیشن ها و افکت ها با استفاده از انیمیشن های CSS3 پیاده سازی میشوند. هرچند ممکن است طراحی این نوع عناصر و تعریف این نحوه ی حرکت برای آنها از طریق استایل های css برای هر کسی آسان و قابل انجام نباشد ولی این امر به این مفهوم نیست که شما نمیتوانید به سادگی هر چه تمام تر، این انیمیشن های زیبا را در وردپرس به کار ببندید. اگر امروز همراه پارس وی پی باشید، با هم می آموزیم که چگونه با کمک یک افزونه کاربردی، انواع انیمیشن های CSS3 را بر روی تمامی عناصری که در ویرایشگر وردپرس قابل استفاده هستند، به کار ببنیدم. با ما همراه باشید.
برای شروع لازم است که افزونه Animate It! را بر روی سایت خود نصب و فعال کنید. در صورتی که با شیوه انجام این کار آشنا نیستید، آموزش نصب افزونه در وردپرس را مطالعه کنید.
پس از فعالسازی افزونه، این بار که به ویرایشگر وردپرس در نوشته ها، برگه ها و … سری بزنید، خواهید دید که مطابق تصویر زیر، دکمه ی جدیدی برای ایجاد انواع انیمیشن به بالای ویرایشگر دیداری اضافه شده است :
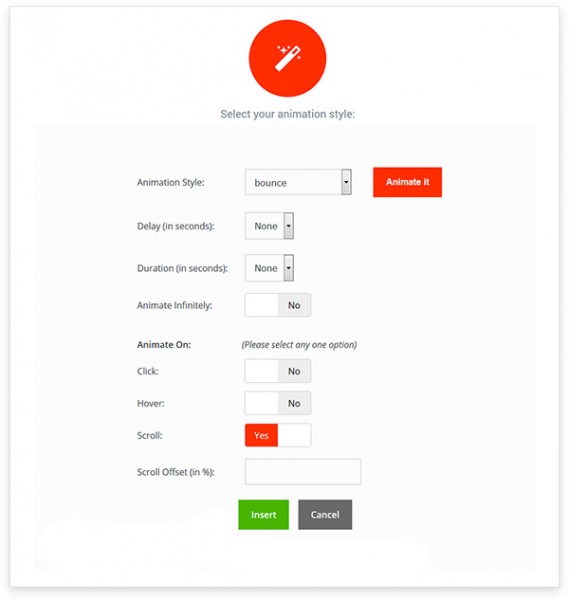
پس از کلیک کردن روی دکمه ی مربوط به افزونه، صفحه ی مربوط به تنظیمات درج انیمیشن برایتان بارگذاری میشود که صفحه ای مشابه تصویر زیر خواهد بود :
در صفحه بالا باید تنظیمات دلخواه خود را برای نمایش انیمیشن مورد نظر انتخاب کنید. در ادامه توضیح مختصری در رابطه با این تنظیمات به شما ارائه میکنیم :
Animation Style : استایل یا حالت انیمیشن را در اینجا انتخاب کنید. مثلا شاید مایل باشید عنصر مورد نظر بالا و پایین برود، بچرخد، چشمک بزند و …
Delay : مقدار تاخیر در شروع انیمیشن بر اساس ثانیه را در اینجا تعیین کنید.
Duration : در اینجا باید طول مدت اجرای انیمیشن را تعیین کنید.
Animate Infinitely : در صورت فعال بودن، موجب بی نهایت بودن انیمیشن خواهد شد.
Animate On : این تنظیم تعیین میکند که انیمیشن در چه حالتی اجرا شود. در اینجا سه گزینه ی Click، Hover و Scroll را در اختیار دارید. در صورتی که گزینه ی click را انتخاب کنید، انیمیشن در زمان کلیک روی آیتم مربوطه، در صورت انتخاب گزینه Hover، انیمیشن در زمان شناوری ماوس روی آیتم و در صورت انتخاب گزینه Scroll، انیمیشن در زمان اسکرول و رسیدن به آیتم مربوطه به اجرا در خواهد آمد.
Scroll Offset : در صورتی که تنظیم Animate On را بر روی Scroll قرار داده باشید، در این بخش میتوانید درصد افست را برای اسکرول تعیین کنید.
پس از تعیین تنظیمات دلخواه، روی دکمه Insert کلیک کنید تا کد میانبر (Shortcode) مربوطه در ویرایشگر قرار بگیرد. کد میانبری که در ویرایشگر قرار میگیرد دارای یک متن نمونه مانند Lorem Ipsum … است. کاری که باید بکنید این است که این نوشته ی تستی و نمونه را پاک کرده و هر محتوایی که دوست دارید را بجای آن قرار دهید. محتوایی که در اینجا قرار میدهید میتواند شامل هر چیزی باشد. مثلا شاید بخواهید یک جدول در اینجا قرار دهید یا یک تصویر و … فقط حواستان باشد که کد میانبر را حذف نکنید و تنها متن نمونه ی قرار گرفته بین کد میانبر را با محتوای دلخواه جایگزین کنید تا نتیجه ی مطلوب حاصل شود.

آموزش نمایش نقل قول در وردپرس با Quotes Collect
آموزش نمایش نقل قول در وردپرس با Quotes Collect سلام خدمت همراهان وردپرسی عزیز؛ آموزش ...

صفحات دلخواه با MotoPress Content Editor Lite
ساخت صفحات دلخواه در وردپرس با MotoPress Content Editor Lite امروزه قالب های متعددی ...

افزونه نینجا پاپ آپ وردپرس ninja popup + نینجا تم پک
افزونه نینجا پاپ آپ وردپرس ninja popup + نینجا تم پک افزونه نینجا پاپ آپ با فراهم ...
۲۰۹۰
بازدید
۰
دیدگاه
0
علاقه مندی