امروز برای شما کاربران محترم سایت پارس وی پی آموزش از بین بردن فاصله ها و کدهای اضافی آماده ساخته ایم در این آموزش میخواهیم شما را با Minify کردن کدهای قالب سایت آشنا کنیم و چند ابزار و پلاگین به شما معرفی کنیم . اخیراً ابزارهایی برای CMSهای آماده آمده است که کدها را فشرده میکند ولی فاصلههای اضافی را حذف نمیکنند پس MiniFy را با فشردهسازی کدهای سایت اشتباه نگیرید .
Minify چیست؟
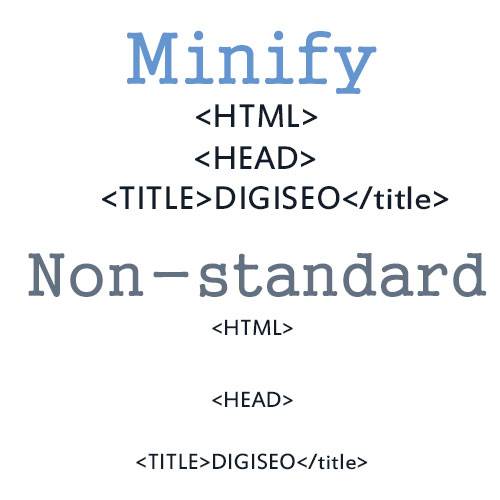
به عمل حذف فاصلهها و کدهای اضافی که باعث سنگینی صفحات سایت میشود Minify گفته میشود .
قابلیت Minify چیست؟
Minify کاری هست که یک بهینهساز وبسایت باید انجام دهد ، با Minify میتوان حجم قالب را کم کرد و سرعت لود سایت را چندین برابر کرد . تأثیر این عمل بخوبی در سایتهای آنلالیز سئوی On Page نمایش داده میشود .
چگونهMinify را در وردپرس استفاده کنم؟
استفاده از Minify در وردپرس بسیار آسان است ، هم میتوانید قالب خود را Minify نمایید و یا میتوانید با استفاده از پلاگینها wp-Minify و یا wp super cache و یا دیگر پلاگینهای cache وردپرس این عملیات را انجام دهید . ولی پیشنهاد میشود از پلاگین W3 Total Cache استفاده نمایید. برای راه اندازی minify با استفاده از W3 Total Cache به منوی Minify در پلاگین W3 Total Cache بروید.
Minify را با Compress code اشتباه نگیرید !!!
Minify خط ها و فاصلههای اضافی را حذف میکند ولی کمپرس کدها را به هم متصل میکند که باعث از بین رفتن ساختار سایت میشود. و ممکن است سرعت لود را افزایش دهد .
معرفی ابزار برای Minify کردن استاندارد کدهای HTML
وارد سایت htmlcompressor.com شوید و Code type را حتما روی X/HTML قرار دهید و مراقب باشید که روی CSS قرار ندهید که کدها را غیر استاندارد فشردهسازی میکند .
آدرس سایت : https://htmlcompressor.com/compressor
فایل های JS و CSS خود را فشرده کنید
در بالا گفتیم که HTML را فشرده نکنید ولی الان میگوییم فایلهای CSS و JS خود را فشرده کنید. با این کار میتوانید درصد امتیاز خود را در سایت gtmetrix افزایش دهید و سرعت لود خود را بیشتر کنید .
توجه داشته باشید با ابزار HTML و php و دیگر زبانهای نشانه گذاری فشردهسازی نکنید . (منظور فشردهسازی فایلهای CSS و JS است)
آدرس سایت : https://tools.w3clubs.com/cssmin/ – جهت فشرده سازی CSS
آدرس سایت : https://htmlcompressor.com/compressor جهت فشرده سازی JavaScript و حتما Type بر روی Java script قرار دهید .

بازسازی تصاویر شاخص بارگذاری شده در وردپرس با Regenerate Thum ...
بازسازی تصاویر بارگذاری شده در وردپرس استفاده از تصاویر در وبسایت ها بنا به فعالیت ...

ساخت نظرسنجی بدون استفاده از افزونه با فرم نگار گوگل
ساخت نظرسنجی بدون استفاده از افزونه با فرم نگار گوگل ساخت نظرسنجی یکی از عوامل موثر ...

ستاره دار کردن مطالب وردپرس با Google Rich Snippet
ستاره دار کردن مطالب وردپرس با Google Rich Snippet ستاره دار کردن مطالب یکی از راه ...
۳۵۱۰
بازدید
۰
دیدگاه
0
علاقه مندی