
کد کوتاه کننده لینک مطالب برای وردپرس – آموزش وردپرس
کد کوتاه کننده لینک مطالب برای وردپرس ، برای اشتراک گذاری لینکها در شبکههای اجتماعی، ایمیل و… نمیتوانید که لینکهای بسیار بلند وبسایت خود را استفاده کنید؛ چون هم از لحاظ ظاهر مناسب نیست و هم اینکه کاربران نمیتوانند به خوبی با آنها ارتباط برقرار نمایند. در وردپرس شما میتوانید سیستم کوتاه کننده لینک برای نوشتهها و صفحات داشته باشید و لینکهای خود را به لینک کوتاه تبدیل کنید. در ادامه با همیار وردپرس همراه باشید تا تنظیم سیستم کوتاه کننده لینک وردپرس را به شما آموزش دهیم.
کوتاه کننده لینک وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- کوتاه کننده لینک چیست؟
- ایجاد سیستم کوتاه کننده لینک وردپرس
- معرفی ابزار آماده برای ساخت لینک کوتاه
کوتاه کننده لینک چیست ؟
لینک یا URL همان آدرس اینترنتی سایت ها است که می تواند طول های متفاوتی داشته باشد. استفاده از لینک برای هر سایت نیازمند پیروی از قوانین خاصی است، برای مثال طول لینک و کاراکترهای آن نباید از یک مقدار تعیین شده کم تر یا بیشتر شود . لینک های طولانی سایت می تواند تاثیر منفی بر سئو بگذارد. کوتاه کننده لینک سرویسی است که به شما این امکان را می دهد که در موارد خاصی طول لینک خود را کوتاه کرده و کاربران با کلیک بر یک لینک کوتاه تر نیز به سایت شما هدایت شوند.
حتما ببینید : جلوگیری از ارسال کامنت اسپم ۲۰ راهکار موثر در وردپرس
ایجاد سیستم کوتاه کننده لینک وردپرس
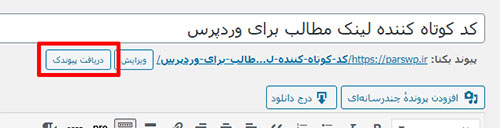
این روش یکی از راحتترین روشهایی است که شما میتوانید سیستم لینک کوتاه را در وبسایت خود راه اندازی کنید. در این روش یک دکمه در قسمت ویرایش نوشته و یا برگه، کنار دکمه ویرایش پیوند یکتا به نام “دریافت پیوندک” ایجاد میشود که به صورت تصویر زیر میباشد.
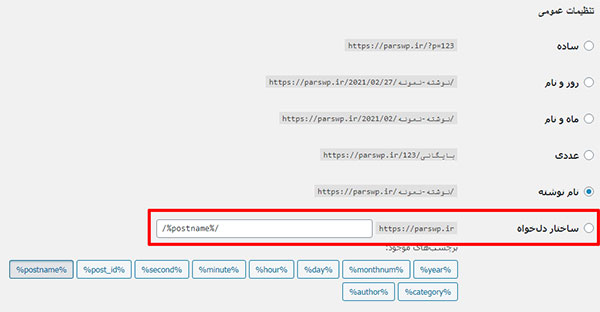
برای اینکه این دکمه را داشته باشید، نخست باید در منوی تنظیمات/پیوندهای یکتا، تنظیمات عمومی را بر روی “نام نوشته” قرار دهید و ذخیره کنید.
اکنون برای اینکه دکمه کوتاه کننده لینک وردپرس را در وبسایت خود داشته باشید، کد زیر را در فایل functions.php در پوشه قالب در هاست خود قرار دهید و فایل را ذخیره کنید. فراموش نکنید قبل از این کار حتما از سایت خود بک آپ بگیرید و در صورت بروز مشکل در سایت بتوانید بازگردانی کنید.
add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} );
اکنون اگر در قسمت ویرایش نوشته یا صفحات بروید دکمه “دریافت پیوندک” را مشاهده خواهید نمود.
حتما بخوانید : ساخت فهرست مطالب در وردپرس با افرونه Easy Table of Content
معرفی ابزار آماده برای ساخت لینک کوتاه
اگر تمایل نداشتید که از این کد استفاده کنید و یا به هر دلیلی نتوانستید از آن استفاده کنید، میتوانید از سایت bitly.com برای ساخت لینک کوتاه استفاده کنید.
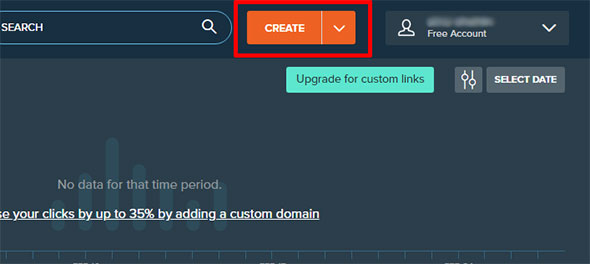
شما براحتی میتوانید در این وبسایت لینک مورد نظر خود را در کادر وارد کتید و با کلیک بر روی دکمه Shorten، لینک کوتاه دریافت نمایید. پس از اینکه در سایت لوگین شدین در بالا برروی گزینه CREATE بزنید :
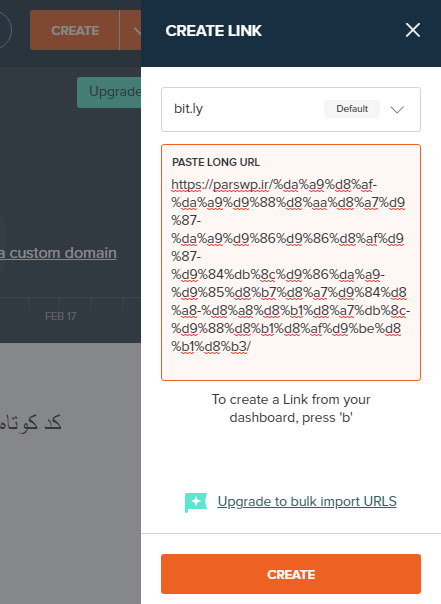
سپس در قسمت
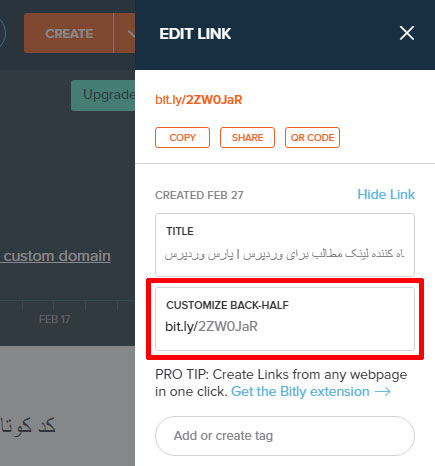
و تمام لینک کوتاه شما آماده استفاده هستش و فقط لازم اونو کپی کنید.
استفاده از لینک کوتاه در وردپرس
همانطور که گفتیم اهمیت استفاده از لینکهای کوتاه در ایمیل و یا پیامک و حتی شبکههای اجتماعی بسیار با اهمیت میباشد و آموختید که چطور از دو روش مختلف لینک کوتاه بسازید و از آنها استفاده نمایید.

اضافه نمودن آیکون به منوی وردپرس
امروز برای شما کاربران پارس وی پی آموزش قرار دادن آیکون در کنار منوی سایت را آماده ...

سئو وردپرس با بهینه سازی robots.txt
امروز برای کاربران پارس وی پی آموزشی درباره بهینه سازی فایل robots.txt برای سئو آماده ...

ارسال هدیه در ووکامرس با Woocommerce Gift Wrapper
ارسال هدیه در ووکامرس با Woocommerce Gift Wrapper سلام و درود به همه وردپرسی های ...
۸۹۹۴
بازدید
۵
دیدگاه
0
علاقه مندی
















تشکر بابت کد. عالی بود
سلام بابات کد ممنون خیلی خوب بود .
سلام ممنون میشم اگه راهنماییم کنید که این کد رو دقیقا باید کجای پوسته بزارم ؟؟
من تو چندجای پوستم امتحان کردم ولی جواب نداد…
با تشکر
سلام ، محتوا بروز شده و می تونید ازش لذت ببرید.
معمولا از شورت لینک ها در شبکه های اجتماعی استفاده می کنند یا می تونید در ادامه مطلب سایتتون ازش بهره بگیرید.
سلام ممنونم بسیار عالی بود
با تشکر